DB Record view page allows users to display data in form of Record. The data is fetched from Database in the DB Record view page.
Create a new DB Record View Page
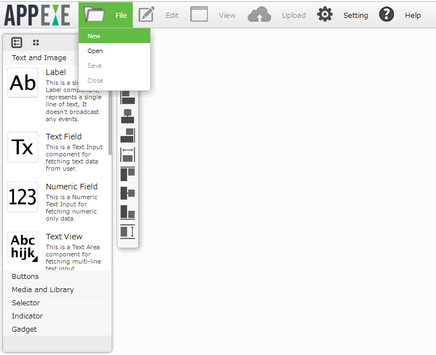
Step 1: Click on "New" from the menu to create a new Page.

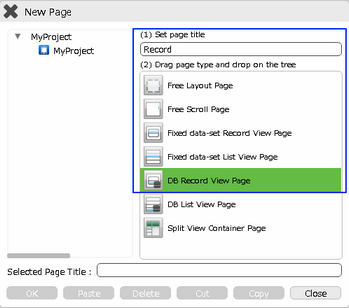
Step 2: Enter name of the page in "Set Page Title" section and select the DB Record View page.

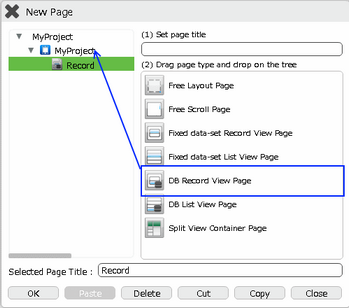
Step 3: Drag and drop it on the "App Title Folder" onto the tree and click OK to open the page.

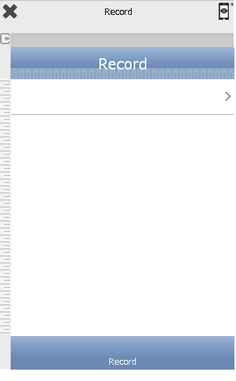
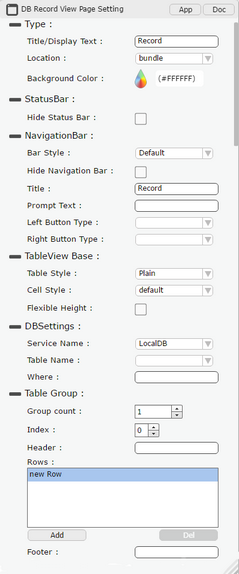
Step 4: DB Record View Page opens up as below and its "Properties Palette window" opens up as shown in next step.

Step 5: Set up the "Properties Palette window" as required.



Property |
Description |
Type
App and Doc Buttons opens Page Document Editor. Click here to know more. |
|
Title/Display Text |
Enter the page title. The page title must be unique in the application. |
Location |
Select the page location. Page location defines the location of the page either bundle or remote.
"Bundle": When this option is selected the page being built will reside in the Mobile device, any changes to this page subsequent through AppExe will only take effect in the Mobile application previously installed once it is published, released, submitted, downloaded again and reinstalled/updated by the Mobile App End User. It is best to set this option if the information on this page is most likely not going to change. Eg: Business Contact Information, Business Info/Profile, etc
"Remote": When this option is selected the page being built will reside in the Mobile device but will call the data from the Remote Cloud, any changes to this page subsequent through AppExe will only take effect in the Mobile application previously installed once it is published and released again. The Mobile App End User will have to close the app and re-open it and the changes will appear. It is best to set this option if the information on this page is most likely going to change frequently. Eg: Notice board, Intranets, Event Information, etc.
|
Background Colour |
Select the background color using color picker. It will be white by default. |
Status Bar
|
|
Hide Status Bar |
Select this option to hide the Status Bar. |
Navigation Bar
|
|
Bar Style |
Set the Navigation Bar style of the page. |
Hide Navigation Bar |
Select this option to hide Navigation Bar. |
Title |
User can set the Navigation Bar Title as the text desired to be displayed. |
Prompt Text |
User can add a prompt text to the Navigation bar shown on top of the title of the Navigation Bar. |
Left Button Type |
User can set the properties for left button. Click here to know more. |
Right Button Type |
User can set the properties for right button. Click here to know more. |
Table View base
|
|
Table Style |
Select the Table Style. It can be "Plain" or "Grouped". To know more about this Click here. |
Cell style |
Select the Cell Style. It can be "Default", "Subtitle", "Right Aligned", "Contact Form" or "Custom". To know more about this Click here. |
Row Height |
User can set the height of the Row. |
Flexible Height |
Check the option to make the row height flexible. |
DB Setting |
User need to set the DB Settings property to link the page with the Database. Scroll down to check Property. |
Table Group
|
|
Group count |
The rows on the page editor can be grouped by selecting number of groups in Group Count. |
Index |
Each group is referred by an Index number, User can select the index and Add or delete rows and add Header and Footer in each group. |
Header |
User can set header text for the cell. The header will not be displayed if it is blank. |
Rows |
User can add a new row by clicking on "Add" button and delete a row by clicking on "Del" button. |
Footer |
User can set Footer text for the cell. The Footer will not be displayed if it is blank. |
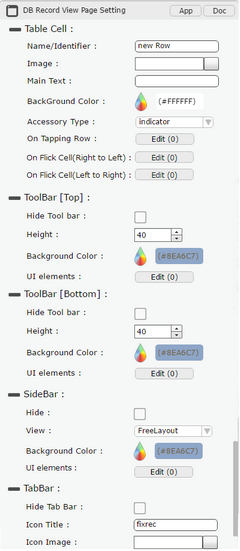
Table Cell |
User can edit the each cell on this editor. There are some cell styles which has different types of style. See following links for more detail. |
ToolBar(Top)
|
|
Hide ToolBar |
Select this option to hide ToolBar(Top). |
Height |
User can set the Height of the ToolBar. |
Background Color |
User can set Background Color of the ToolBar. |
UI elements |
UI elements can be added in the ToolBar by Clicking on Edit(0) Button. |
ToolBar(Bottom)
|
|
Hide ToolBar |
Select this option to hide ToolBar(Bottom). |
Height |
User can set the Height of the ToolBar. |
Background Color |
User can set Background Color of the ToolBar. |
UI elements |
UI elements can be added in the ToolBar by Clicking on Edit(0) Button. |
SideBar
|
|
HIde |
Select this option to hide SideBar. |
View |
User can select SideBar View as FreeLayout : This View has fixed height which is the height of the page and fixed width. FreeScroll: This View allows user to set height more than the page height, ScrollBar appears in this view. Table View: This View allows user to create a Record View in the SideBar. |
Background Color |
User can set Background Color of the SideBar. |
UI elements |
UI elements can be added in the SideBar by Clicking on Edit(0) Button. |
Tab Bar
|
|
Hide tab Bar |
Select this option to hide Tab Bar. |
Icon Title |
User can set Tab Bar icon Title. We strongly recommend user to set the title of maximum 8 characters. |
Icon Image |
User can set some Icon Image which appears at the center of the tab bar. Note: 1. Only png image is supported in the Icon Image of Tab Bar Property. 2. iOS can only handle Black and White png images. 3. The icon image should be less than 30X30 pixels. |
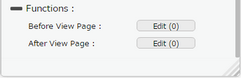
Functions
Functions act as trigger to launch the actions when a particular task is performed. To know more about Functions click here. |
|
Before View Page |
Event is triggered when a page navigation is complete but page is not loaded yet. |
After View Page |
Event is triggered when all UI parts are loaded and page is displayed. |
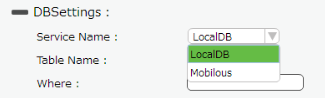
DB Settings
User can select Local DB or Mobilous depending on the type of Database used in the application i.e Local Database or Remote database.

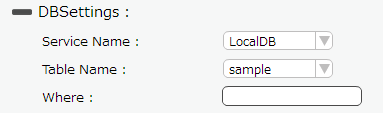
1) Local DB Settings

Property |
Description |
Service Name |
User must select one of the Service Name from the drop down menu. As the user is using the Local Database, The user should use "Local DB" as the service name. |
Table Name |
User must select the table name from the drop down. See Database Manager help page for more detail. |
Where |
User can also specify the where condition to filter the records. The syntax of where condition is like "Fieldname='value'" which is a SQLite3's where syntax.
where-: Field Name: Name of the database table field. Value: Data from the table record.
For Example: id='7' Click here for more examples. Note: Please note that the user can use variables also. (For e.g: id = '[text1]' ) |
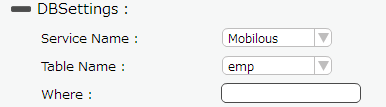
2) Remote DB Settings

Property |
Description |
Service Name: |
User must select one of the service name from the drop down menu. As the user is using the Cloud Service provided by the Mobilous, The user should use "Mobilous" as the service name. |
Table Name: |
User must select the table name from the drop down. See Database Manager help page for more detail. |
Where: |
User can also specify the where condition to filter the records. The syntax of where condition is like "Fieldname='value'" which is a SQLite3's where syntax.
where-: Field Name: Name of the database table field. Value: Data from the table record.
For Example: id='7' Click here for more examples. Note: Please note that the user can use variables also. (For Ex: id = '[text1]' ) |