Functions act as trigger to launch the actions. To know more about actions click here. Each UI part has some corresponding functions depending on the UI part.
To add a function follow the steps below:
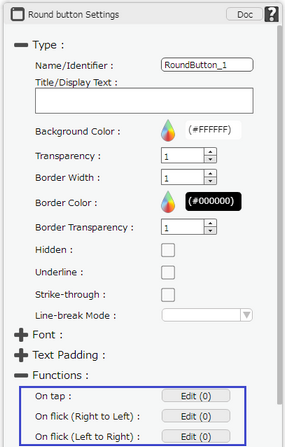
Step 1: Click on UI part to open its properties. To know more about UI parts click here.

Step 2: User can define actions from the "Functions" section available on the Properties Palette window.Click on Edit(0) to apply any actions on these events.There are different functions or events associated with different UI Parts:
For e.g -
1)"On Tap" : Action will be triggered on tapping of the UI Part.
2)"On Flick (Right to Left)": Action will be triggered on Flicking (slight movement or tap of finger in one direction on the UI Part).
3)"On Flick (Left to Right)": Action will be triggered on Flicking (slight movement or tap of finger in one direction on the UI Part).