Side Bar is a feature which allows users to display a Side Menu Bar on the Application Page. This Menu Bar is the commonly used Menu Bar which pops up when need to be opened. Users can add Menu options to this Side Bar. To know more about this feature please follow the steps given below:
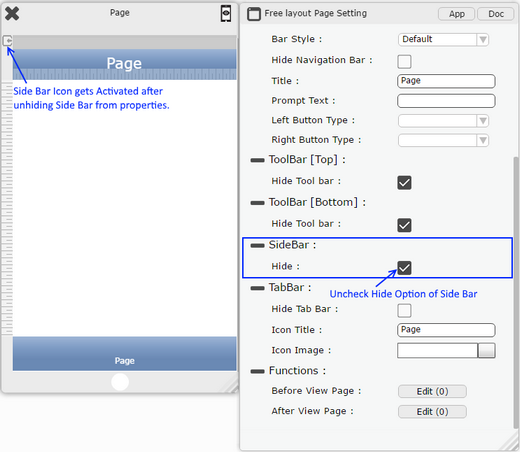
Step 1: Create a Free Layout Page. Uncheck the "Hide" option in the "SideBar" property.
Note: Create a Child Page as well.

Step 2: Sidebar is visible on the page and its properties appear in the Page Setting window as shown below. Click on the "Edit(0)" button for adding UI elements to the SideBar.
Select the View as "FreeLayout".
Property |
Description |
Hide |
Hide property if selected , hides the Sidebar. |
View |
View property allows user to select the type of Side Bar user needs. 1. Free Layout 2. Scrollable 3. TableView |
Background Color |
Background color allows user to set the color of the SideBar Background. |
UI Elements |
UI Elements property allows user to add UI parts to the SideBar. |

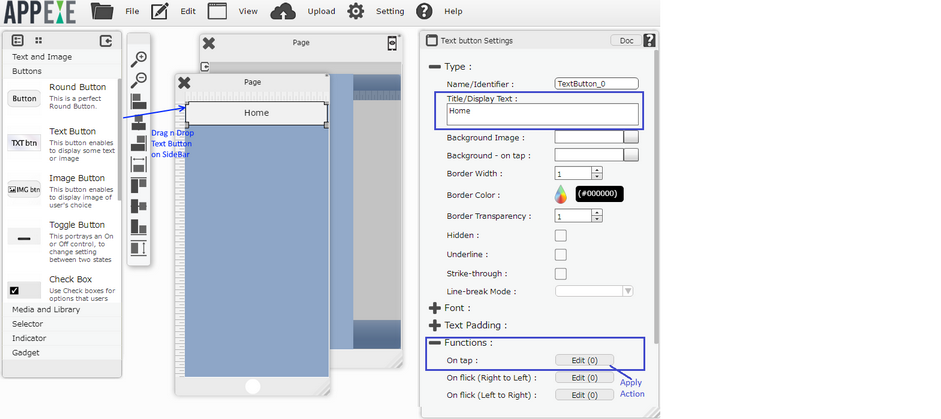
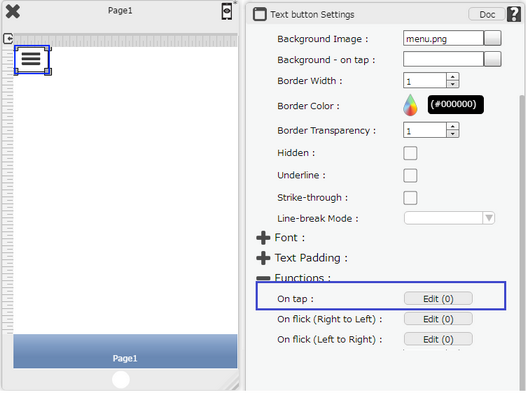
Step 3: Drag and Drop "Text Button" to the Side Bar. Enter "Display Text" for the Text Button. Click on "Edit(0)" for adding action on it's "On tap" action.

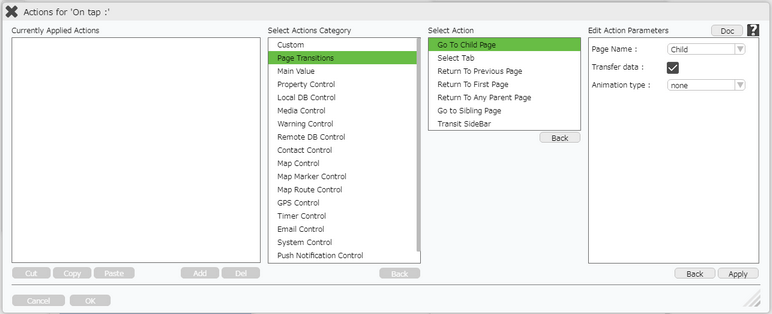
Step 4: Add "Go To Child Page" Action to the Text Button in the Menu.

Transit SideBar:
Step 1: Create a Free Layout Page. Create Side Bar as mentioned in above steps. Add a "Text Button" on the Page as shown in image below. Click on "Edit(0)" button for "On tap" event.

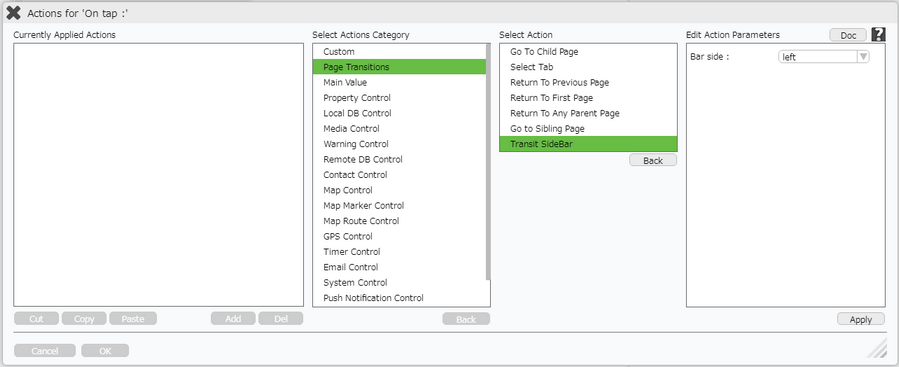
Step 2: Apply Actions Category "Page Transitions" and select Action "Transit SideBar". Enter "Ed

Copy SideBar:
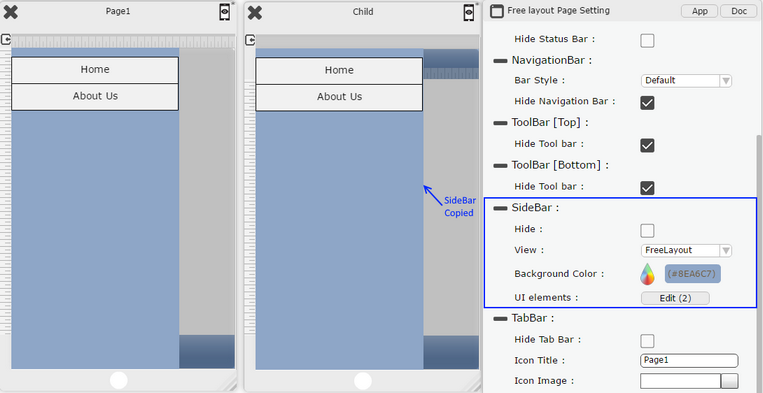
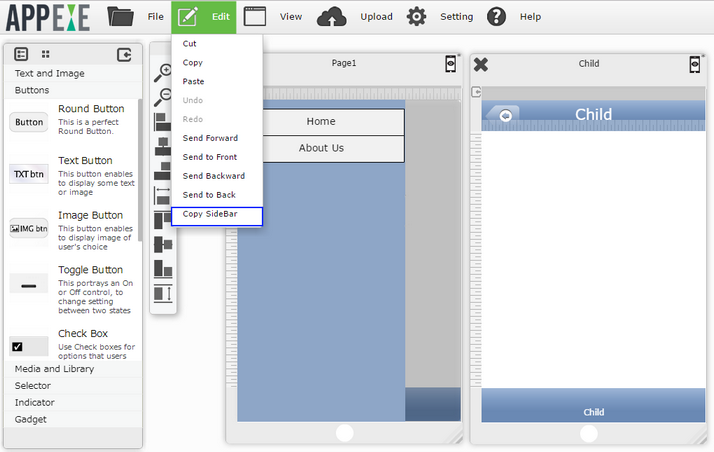
Step 1: Create Free Layout Pages "Page1" and child page "Child" as shown in the image below. Create SideBar on "Page1" as mentioned above. Click on "Edit" menu and click on "copy sidebar" option to copy the SideBar to other pages of the App.

Step 2: Following Warning appears on clicking "Copy SideBar" option. Click on "Yes" to continue.

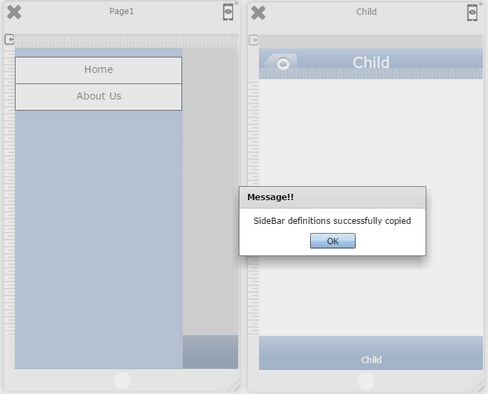
Step 3: SideBar is copied to all pages and a success message gets displayed. Click "OK".

Step 4: Below image shows the SideBar copied to the child page.