The Free Scroll Page allows user to display content which is larger than the size of the application’s window. It enables the user to scroll the content with the help of swiping gestures.
Create a new Free Scroll page
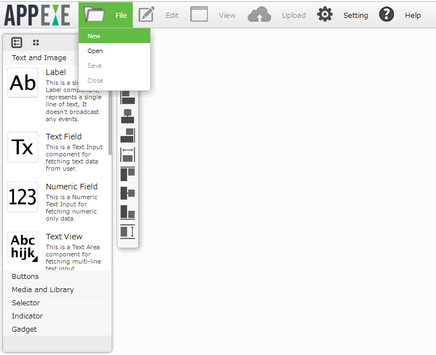
Step 1: Click on "New" from the menu to create a new Page.

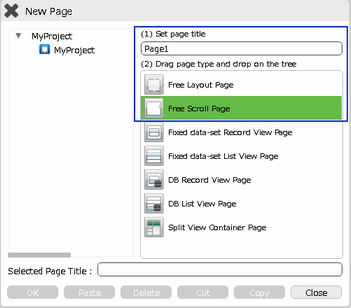
Step 2: Enter name of the page in "Set Page Title" section and select the Free Scroll page.

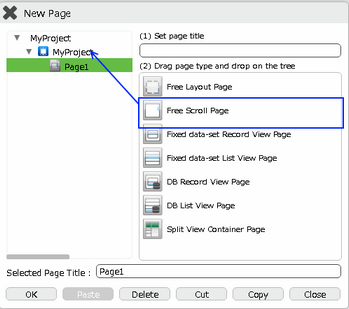
Step 3: Drag and drop it on the "App Title Folder" onto the tree and click OK to open the page.

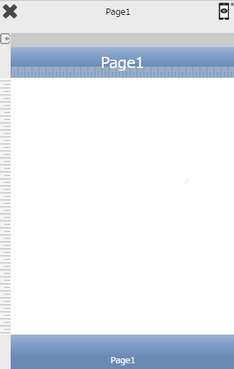
Step 4: Free Scroll Page opens up as below and its "Properties Palette window" opens up as shown in next step.

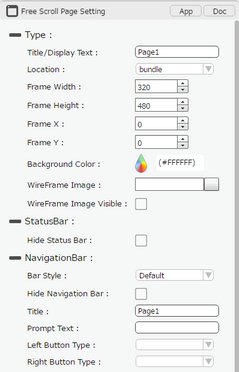
Step 5: Set up the "Properties Palette window" as required.



Property |
Description |
Type
App and Doc Buttons opens Page Document Editor. Click here to know more. |
|
Title/Display Text |
Enter the page title. The page title must be unique in the application. |
Location |
Select the page location. Page location defines the location of the page either bundle or remote.
"Bundle": When this option is selected the page being built will reside in the Mobile device, any changes to this page subsequent through AppExe will only take effect in the Mobile application previously installed once it is published, released, submitted, downloaded again and reinstalled/updated by the Mobile App End User. It is best to set this option if the information on this page is most likely not going to change. Eg: Business Contact Information, Business Info/Profile, etc
"Remote": When this option is selected the page being built will reside in the Mobile device but will call the data from the Remote Cloud, any changes to this page subsequent through AppExe will only take effect in the Mobile application previously installed once it is published and released again. The Mobile App End User will have to close the app and re-open it and the changes will appear. It is best to set this option if the information on this page is most likely going to change frequently.Eg: Notice board, Intranets, Event Information, etc.
|
Frame Width |
User can Set the width of the frame. |
Frame Height |
User can Set the height of the frame. |
Frame X |
X is the initial horizontal position. |
Frame Y |
Y is the initial vertical position. |
Background Colour |
Select the background color using color picker. It will be white by default. |
Wireframe Image |
Browse to set the Wireframe image on the Page. |
Wireframe Image Visible |
Select this option to make Wireframe Image visible. |
Status Bar
|
|
Hide Status Bar |
Select this option to hide the Status Bar. |
Navigation Bar
|
|
Bar Style |
Set the Navigation Bar style of the page. |
Hide Navigation Bar |
Select this option to hide Navigation Bar. |
Title |
User can set the Navigation Bar Title as the text desired to be displayed. |
Prompt Text |
Enter the text here to display prompt text. It is displayed above the title, It is not set by default. If specified, the navigation bar will adjust to display both prompt text and title. |
Left Button Type |
User can set the properties for left button .Click here to know more. |
Right Button Type |
User can set the properties for right button .Click here to know more. |
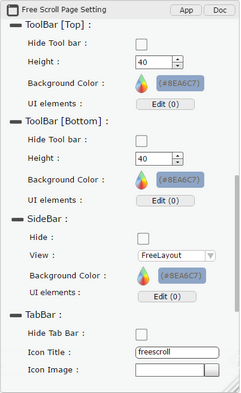
ToolBar(Top)
|
|
Hide ToolBar |
Select this option to hide ToolBar(Top). |
Height |
User can set the Height of the ToolBar. |
Background Color |
User can set Background Color of the ToolBar. |
UI elements |
UI elements can be added in the ToolBar by Clicking on Edit(0) Button. |
ToolBar(Bottom)
|
|
Hide ToolBar |
Select this option to hide ToolBar(Bottom). |
Height |
User can set the Height of the ToolBar. |
Background Color |
User can set Background Color of the ToolBar. |
UI elements |
UI elements can be added in the ToolBar by Clicking on Edit(0) Button. |
SideBar
|
|
Hide |
Select this option to hide SideBar. |
View |
User can select SideBar View as FreeLayout : This View has fixed height which is the height of the page and fixed width. FreeScroll: This View allows user to set height more than the page height, ScrollBar appears in this view. Table View: This View allows user to create a Record View in the SideBar. |
Background Color |
User can set Background Color of the SideBar. |
UI elements |
UI elements can be added in the SideBar by Clicking on Edit(0) Button. |
Tab Bar
|
|
Hide tab Bar |
Select this option to hide Tab Bar. |
Icon Title |
User can set Tab Bar icon Title.We strongly recommend user to set the title of maximum 8 characters. |
Icon Image |
User can set some Icon Image which appears at the center of the tab bar. Note: 1. Only png image is supported in the Icon Image of Tab Bar Property. 2. iOS can only handle Black and White png images. 3. The icon image should be less than 30X30 pixels. |
Functions
Functions act as trigger to launch the actions when a particular task is performed. To know more about Functions click here. |
|
Before View Page |
Event is triggered when a page navigation is complete but page is not loaded yet. |
After View Page |
Event is triggered when all UI parts are loaded and page is displayed. |