Mobilous recommends the use of the wireframe image on AppExe. User can download the graph paper image provided by mobilous and can use the wireframe freely.
Steps to follow:
Step 1: Download a graph paper image from the links given below:
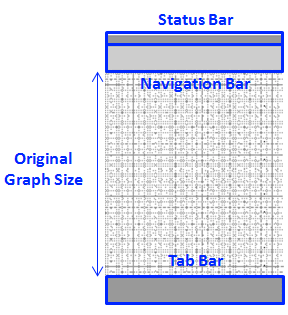
Example of Graph image:

1. 5px graph paper for Smartphone with Status bar, Navigation bar, Tab bar = 320*370
2.5 pixel graph paper for Smartphone with status and tab bars. Size = 320*413
3.5 pixel graph paper for Smartphone with Status bar, Navigation bar. Size = 320*418
4.5 pixel graph paper for Smartphone with Status bar. Size = 320*418
5.5 pixel graph paper for Smartphone without any bar. Size = 320*480
6.5 pixel graph paper for Tablet with Status, navigation and tab bars.
7.5 pixel graph paper for Tablet with Status and tab bars.
8.5 pixel graph paper for Tablet with Status and navigation bars.
9.5 pixel graph paper for Tablet with Status bars.
10.5 pixel graph paper for Tablet without any bar.
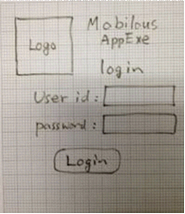
Step 2: Load it in a drawing tool and make a wire frame. User can store a complete wire frame file.

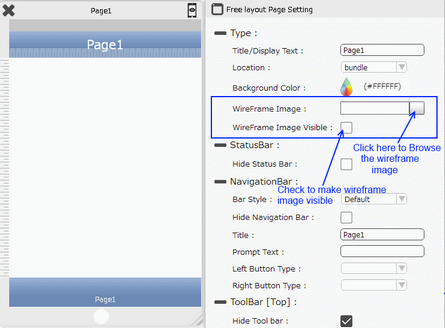
Step 3: Upload the prepared "wire frame image" on the page editor of a free layout page or the free layout page of the table cell. Click to browse the "Wireframe Image" as shown in the figure.

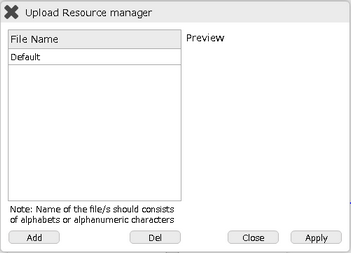
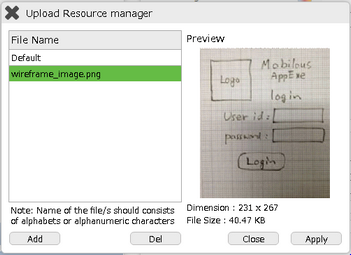
Step 4: "Upload Resource Manager" window appears. Click on Add button to browse the Wireframe Image.

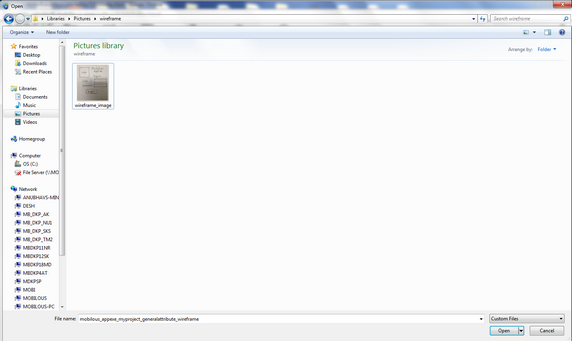
Step 5: Select the Wireframe Image and Click open.

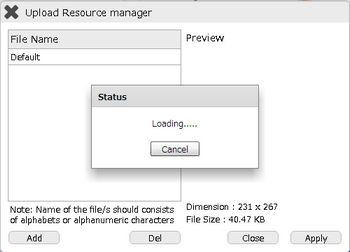
Step 6: Wireframe Image gets loaded.

Step 7: Wireframe Image gets loaded as shown in the figure.

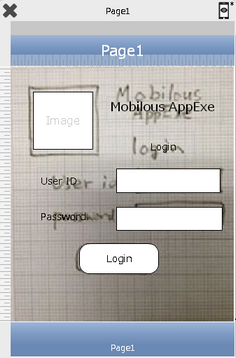
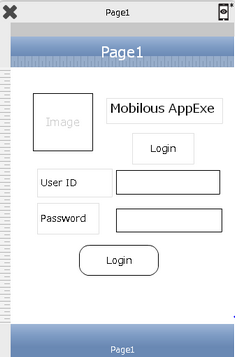
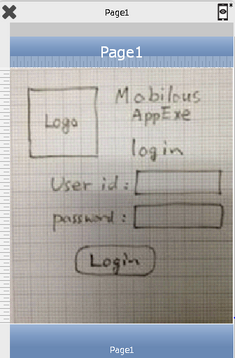
Step 8: The wireframe image is dropped into the background of the page as figure below. This image isn't reflected in the application on the Runtime.

Step 9: Add the UI parts according to the requirement. Uncheck the "Wireframe Image Visible" checkbox given on the "page property palette" to hide the wireframe image as shown in the second image below.