This action will allow the user to delete the specific record from the designated table in the local database. To delete the data, the user must have a table in Local DB. To know more about adding a table click here.
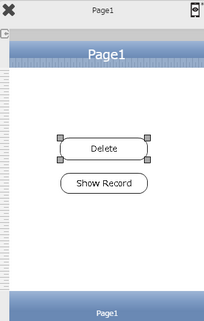
Step 1: Open a Free Layout Page.
a.Drag and drop two RoundButton UI parts and set Title/Display Text as "Delete" and "Show Record".
b.Browse to the "Functions" section on "Properties Palette window" of RoundButton for applying actions.
c.Click on the corresponding Edit(0) button of the Function on which user wants to apply the Action. To know more about the Functions click here.
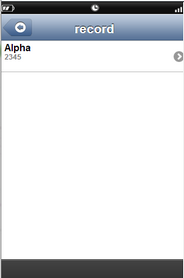
Note: i) Also Add a DB ListView page as a child page to view data inserted to the table. For more information click here.
ii) Apply Page Transition to child page on "Show Record" Button on "Page1". For more information click here.


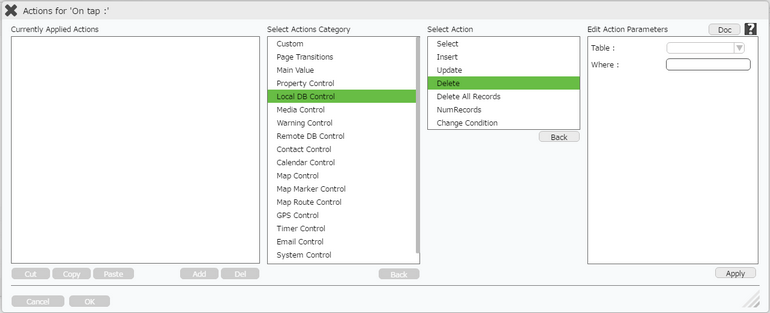
Step 2: Click on "Add" button on the Actions window to add an action.To know more about actions click here.

Step 3: Select the Actions category as “Local DB Control”.

Step 4: Click on the "Local DB Control" and then click on “Delete” action.

Click here to know about "Doc" Button.
Step 5: Enter Action Parameters:-
Parameter |
Description |
Table |
Select Table Name For e.g "contact". |
Where |
Enter the where parameter to delete a specific record. The syntax of where condition is same as SQL i.e Columnname='data' . Columnname is the name of the table field from the database and data is any entry which is mentioned in that field of database. For e.g contact_name = 'alpha'.
Note: Please note that the user can use variables or TextField name within square brackets also. (For e.g: Columnname = '[TextField1]' ) Click here for more Examples. |

Step 6: Click on "OK" button if the user doesn't want to add more actions.

Note: Define condition if required, by clicking on "+" Condition Button on the left. Click here to know more.
Step 7: Preview to see the output. Click on "Delete" Button, Click on "Show Record" Button to observe the record deleted.



Usage:
Click here to Create a List View Page, Free Layout Page and Transfer and Display the Data on the Free Layout Page.