Go to child Page action allows the user to navigate from the parent page to the child page. Hence, To apply this action the pages must have parent child relationship. To know more about this action please follow the steps given below:
Step 1: Open a Free Layout Page.
a.Drag a RoundButton UI part and drop it on the Page.
b.Browse to the "Functions" section on "Properties Palette window" of RoundButton for applying actions.
c.Click on the corresponding Edit(0) button of the Function on which user wants to apply the Action. To know more about the Functions click here.


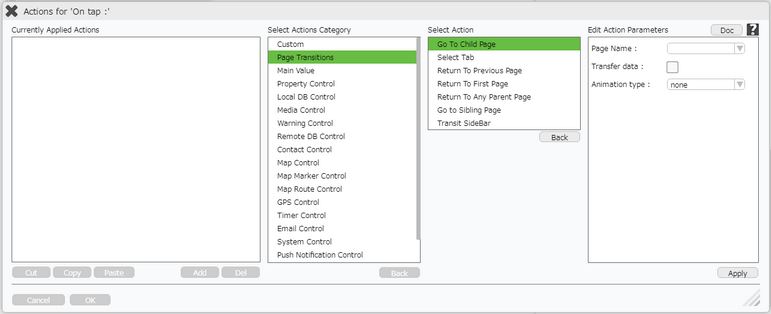
Step 2: Click on "Add" button on the Actions window to add an action. To know more about actions click here.

Step 3: Select the Actions category as “Page Transitions”.

Step 4: Click on the "Page Transition" and then click on “Go to Child Page” action.

Click here to know about "Doc" Button.
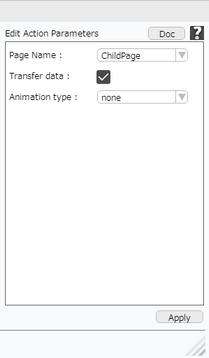
Step 5: Enter Action Parameters :-
Parameter |
Description |
Page Name |
Select the page name using the drop down menu. This will automatically show the list of all the child pages associated with it. |
Transfer data |
Select Transfer data option to transfer the data to the child page. Click here to know more. |
Animation Type |
User can apply Animation Type on Page Transition as flip, slide, slidedown, slideup and turn. It is the manner how page transits. |

For E.g: We can transfer the value of one UI part (e.g Textfield) on parent page to other UI part (e.g Label, Textfield etc) on child page using Transfer data option.
Step 6: Click on "OK" button if the user doesn't want to add more actions.

Note: Define condition if required, by clicking on "+" Condition Button on the left. Click here to know more.