Select action will allow the user to fetch the data defined in database on static pages e.g Free Layout Page. It will fetch first record of the search result. To know more about database click here.
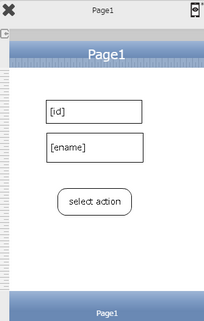
Step1: Open a Free Layout Page.
a.Drag and drop two TextField UI parts and set Title/Display Text as "[id]" and "[ename]" where "id" and "ename" are fields of the Table.
b.Drag and drop a RoundButton UI part and set Title/Display Text as "select action".
c.Browse to the "Functions" section on "Properties Palette window" of RoundButton for applying actions.
d.Click on the corresponding Edit(0) of the Function on which the user wants to apply action. To know more about the Functions click here.


Step 2: Click on "Add" button on the Actions window to add an action.To know more about actions click here.

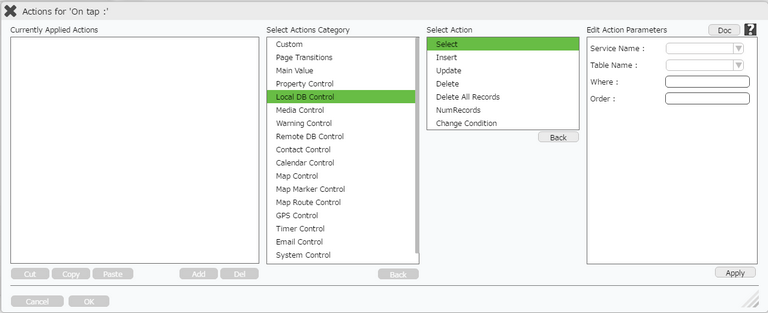
Step 3: Select the Actions category as “Local DB Control”.

Step 4: Click on the "Local DB Control" and then click on “Select” action.

Click here to know about "Doc" Button.
Step 5: Enter Action Parameters:-
Parameter |
Description |
Service Name |
Select the service name e.g "Local DB". |
Table Name |
Select the table name e.g "localdb". |
Where |
Enter the where parameter. The syntax of where condition is same as SQL i.e Columnname ='data'. Columnname is the name of the table field from the database and data is any entry which is mentioned in that field of database. For e.g id = '3'. Click here for more Examples. |
Order |
Enter the Order condition to sort the record/ List in ascending or descending manner. |

Step 6: Click on "OK" button if the user doesn't want to add more actions.

Note: Define condition if required, by clicking on "+" Condition Button on the left. Click here to know more.
Click on "+" Action Event Button on the right to apply any action on detecting each record of the database if required. Click here to know more.
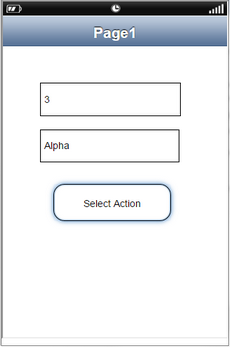
Step 7: Preview to see the output. Click on Select Action Button, observe the record displayed in the TextFields.