Add Custom Marker action will allow the user to add a custom marker on the map UI Part. To know more about the action please follow the steps given below:
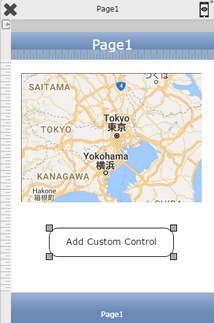
Step 1: Open a Free Layout Page.
a.Drag and drop a Map Control UI Part and a RoundButton UI Part on the Page.
b.Browse to the "Functions" section on "Properties Palette window" of RoundButton for applying actions.
c.Click on the corresponding Edit(0) button of the Function on which user wants to apply the Action. To know more about the Functions click here.


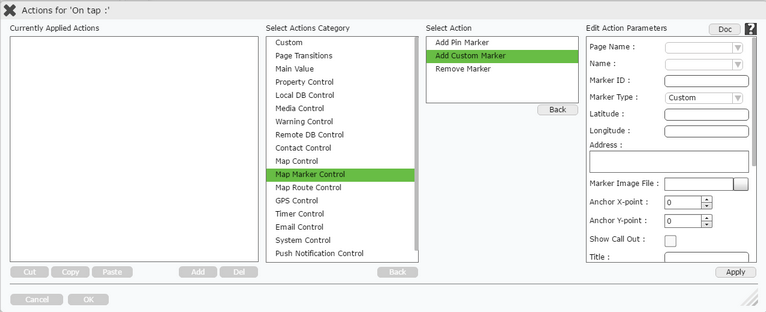
Step 2: Click on "Add" button on the Actions window to add an action.To know more about actions click here.

Step 3: Select the Actions Category as “Map Marker Control”.

Step 4: Click on the "Map Marker Control" and then click on “Add Custom Marker” action.

Click here to know about "Doc" Button.
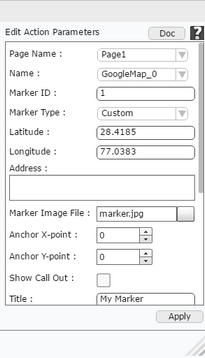
Step 5: Enter Action parameters:-
Parameter |
Description |
Page Name |
Page Name allows to select the Page which user desires. |
Name |
Enter the name of the map UI part |
Marker ID |
Enter the Marker ID. It must be unique in the map. This will be used to remove the marker at a later stage. |
Marker Type |
User can select Marker Type as "Custom". |
Latitude |
Enter the Latitude of the Location. |
Longitude |
Enter the Longitude of the Location. |
Address |
User can enter Address of the location to apply Pin Marker. |
Marker Image File |
User can select a Marker Image to display a custom Marker Image. |
Anchor X-point |
User can enter X Anchor point. It changes the inclination of the Call Out Box. |
Anchor Y-point |
User can enter Y Anchor point. It changes the inclination of the Call Out Box. |
Show Call Out |
Select Show Call Out option to display a Call Out box at runtime. |
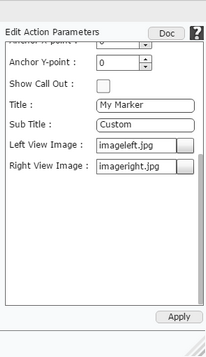
Title |
User can provide Title to be displayed . |
Sub Title |
User can provide Sub Title top be displayed. |
Left View Image |
User can select a left View Image from this option. |
Right View Image |
User can select a Right View Image from this option. |
Please note that:
1. Latitude and Longitude should only contain ".(dot)" and numbers as mentioned in the above image. It should not contain any degree sign (like ° N).
2. User can search the latitude and longitude of any place on Google search engine. It will display the result.
3. User can search by Address or by Latitude/Longitude.


Step 6: Click on "OK" button if the user doesn't want to add more actions.

Note: Define condition if required, by clicking on "+" Condition Button on the left. Click here to know more.
For Map Control user need to Add Google Map API
Map Variables
If Add Custom Marker Action is applied using Map Control without adding Google Map API , then Error is triggered. User can display this Error using the Map Variables.
1. User can apply "Alert" action on "Error" event of Add Custom Marker Action.
2. Enter "__ERR_CODE__" in the Alert Title parameter.
3. Enter "__ERR__MSG__" in the Alert Message parameter.
Map Variables |
||
S. No. |
Variable Name |
Description |
1 |
_ERR_CODE_ |
ERROR CODE is the Name of the Error which is triggered during Map Action. |
2 |
_ERR_MSG_ |
ERR_MSG is the Error Message of the Error which is triggered during Map Action. |
If Google Maps API key is NULL or INVALID
1)In Preview (If key=NULL)
If User continued with out specifying the API key and previewed the app then a default alert for key will popup.
2) In Android and iOS (If Key=NULL)
In case of Android and iOS if the key is blank then "On alert" of Map actions will be triggered.
3) In MW, Android and iOS (If Key= Invalid)
In case Key is invalid or expired then all RTs will trigger "On Alert" event and the particular error message returned by the API will be stored in "__ERR_MSG__" Global variable
4) Preview/ MW cannot read API generated messages in case of API key NULL or expired. So "__ERR_MSG__" implementation is technical limitation.
5) The platforms behave differently as stated above when global error message (ERR_CODE) is used