This action will allow the user to display an alert message in a pop up window in the application. To know more about the action please follow the steps given below:
Step 1: Open a Free Layout Page.
a.Drag a Round Button UI Part and drop it on the Page.
b.Browse to the "Functions" section on "Properties Palette window" of RoundButton for applying actions.
c.Click on the corresponding Edit(0) button of the Function on which user wants to apply the Action. To know more about the Functions click here.


Step 2: Click on "Add" button on the Actions window to add an action. To know more about actions click here.

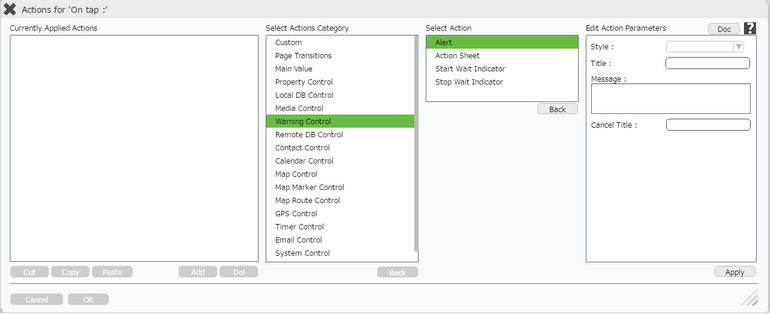
Step 3: Select the Actions Category as “Warning Control”.

Step 4: Click on the "Warning Control" and then click on “Alert” action.

Click here to know about "Doc" Button.
Step 5: Enter Action Parameters:-
Parameter |
Description |
Style |
Style allows to set the style of the Alert Box,select Default from the DropDown list. |
Title |
Title of the Alert Box can be set. |
Message |
Enter Message to be displayed in the Alert Box. |
Cancel Title |
Cancel title can be set. |
Note: Cancel button will not appear if Cancel title is not given.

Step 6: Click on "OK" button if the user doesn't want to add more actions.


Click on the "+" Action Event Buttton on the right, if user wants to apply action on "On tap Cancel " or "On tap OK". To know more about the Functions click here.
Note: Define condition if required, by clicking on "+" Condition Button on the left. Click here to know more.
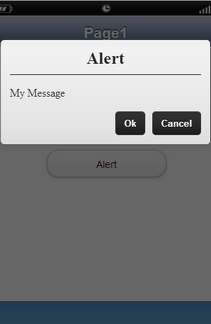
Step 7: Preview to see the output.

Note: OK button appears by Default.