Actions Events:
1)Success & Error Events
2)Add Pin Marker Events
1)Success & Error Events
An action's event can be implemented on the success and error of an action. It provides us a way to add sub actions (actions over some particular action).
For example: Suppose an action is implemented on a button and the user wants to perform further action on the success/Error of the same action.
The following are the steps which explains how to implement an event:
Step 1: Apply action on any UI Part. To know how to add an action click here.
a. Drag and drop a UI part on the page.
b. Click on the Edit(0) Button of the Function on which the user wants to apply action.
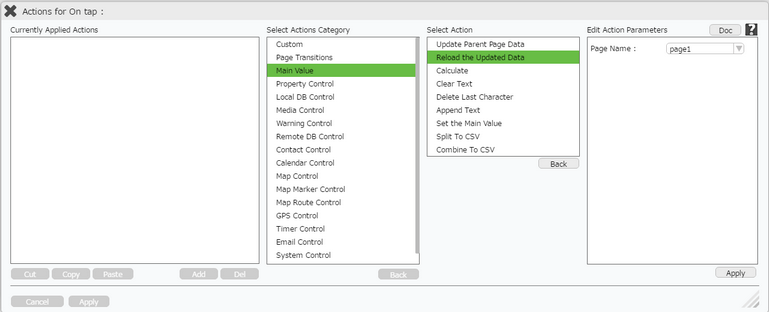
For e.g Select the Actions Category as "Main Value" and Select Action as "Reload the Updated Data" as shown below.
c. Click on Apply.

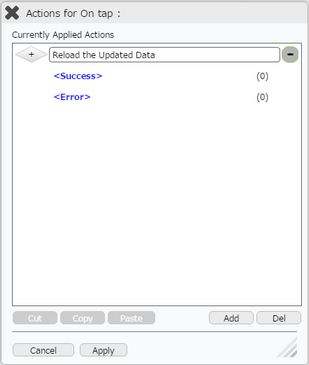
Step 2: Action is applied. click on the "+" Action Event Button on the right side in the first image. "Success" and "Error" events are visible as shown in the second image below.


Apply Success Event
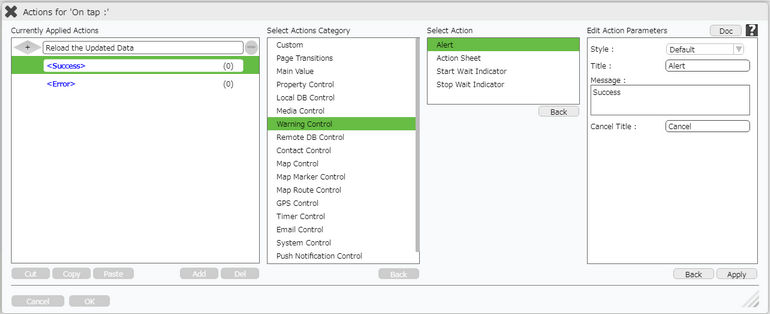
Step 1. Click on Success event and click on "Add" button below. Select Actions Category and Action for e.g "Warning Control" and "Alert" action applied. Click Apply after entering Action Parameters.

Step 2. Success Action is applied. Click on "+" Button on the right in the first image. It shows the success action applied as shown in second image.


Apply Error event
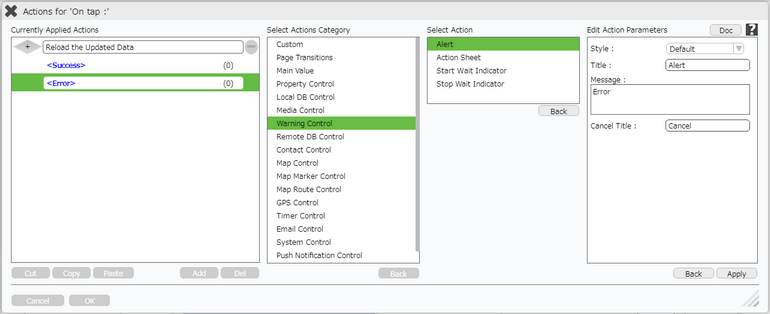
Step 1. Click on Error event and click on "Add" button below. Select Actions Category and Action for e.g "Warning Control" and "Alert" action applied. Click Apply after entering Action Parameters.

Step 2. Error Action is applied. Click on + sign on the right in the first image. It shows the error action applied as shown in second image.


Title |
Description |
Success |
The actions associated with this event will occur only if the action on which we have applied this action is executed successfully. |
Error |
Event occurred when this action is not completed. |
Note:
1. User can apply multiple actions for user events.
2. Success and Error are common events. Action's specific events are explained in the Actions Section.
3. The Count of the actions increases as displayed in brackets e.g (1),(2).
2)Add Pin Marker Events
1. On tap Left Button
2. On tap Right Button
Add Pin Marker Events are applied when user clicks on the "Left View Image" or "Right View Image" in the Pin Marker on the Map at runtime. Click here to know, how to apply Add Pin Marker action.
On tap Left Button
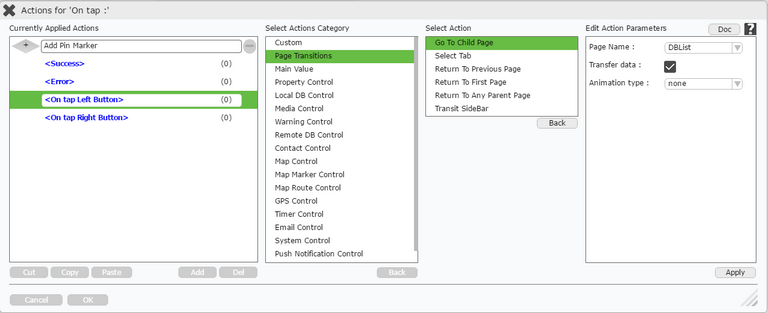
Step 1. Click on "On tap Left Button" event and click on "Add" button below. Select Actions Category and Action for e.g "Page Transitions" and "Go To Child Page" action applied. Click "Apply" after entering Action Parameters.

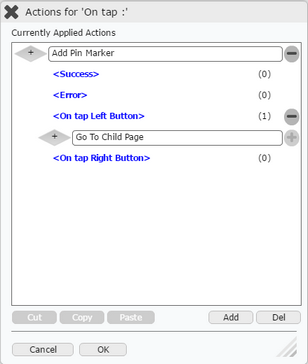
Step 2. "On tap Left Button" Action is applied.

On tap Right Button
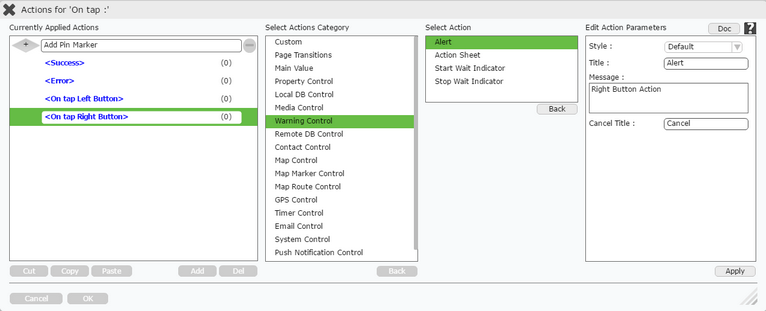
Step 1. Click on "On tap Right Button" event and click on "Add" button below. Select Actions Category and Action for e.g "Warning Control" and "Alert" action applied. Click "Apply" after entering Action Parameters.

Step 2. "On tap Right Button" Action is applied.
