Your Very first Gadget is a simple Gadget used to set Text in a TextField.
Gadget UI Parts:
TextField
RoundButton
Gadget Action:
Set Text in the TextField On clicking on RoundButton.
To Create your Very first Gadget , Create a Project. Open your Project and follow the steps as given below.
Create
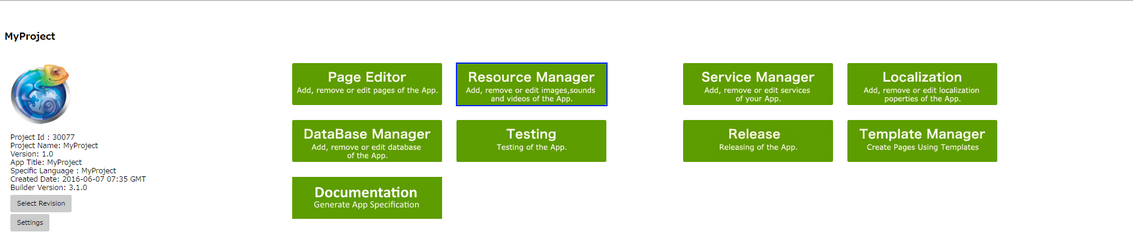
Step1: Click on Resource Manager on the Application Manager Page as shown below.

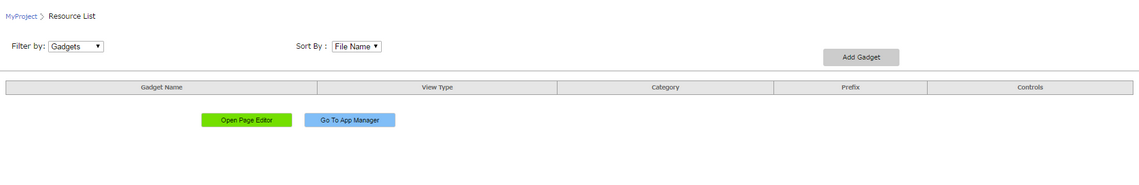
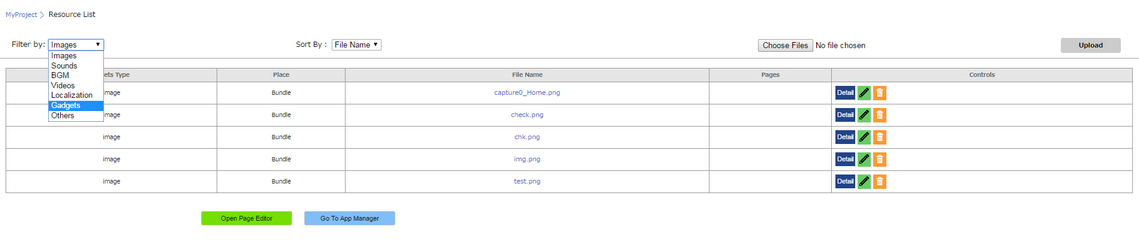
Step2: Resource Manager Page Opens. Select "Gadgets" from "Filter by" options.

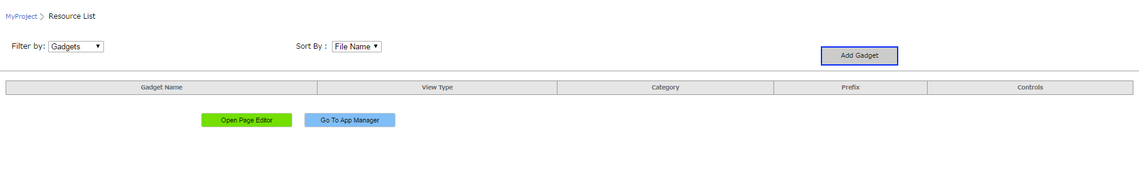
Step3: Click on "Add Gadget" to create a new Gadget.

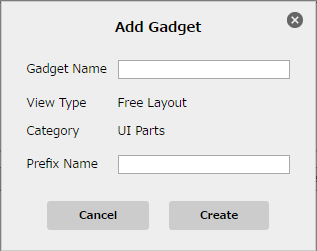
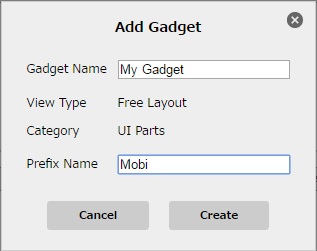
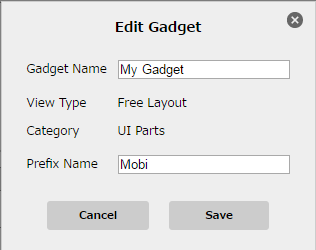
Step4: Following Pop up opens to create a Gadget. Enter the parameters as shown below and click "Create".


Parameter |
Description |
Gadget Name |
Enter the name of the Gadget. |
View Type |
View Type is the type of the page used in Gadget i.e FreeLayout. |
Category |
Category of the Gadget is UI Parts as Gadget is used as a UI Part in Page Editor. |
Prefix Name |
Enter the Prefix name for the Gadget which is used for reference in Page Editor. |
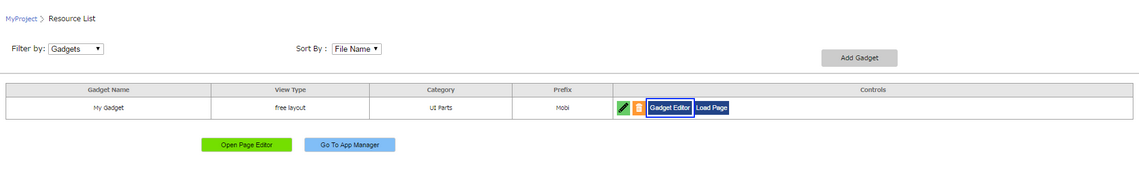
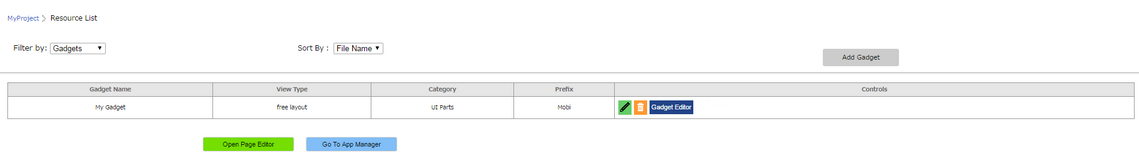
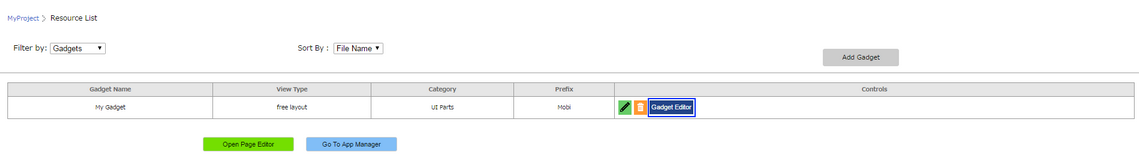
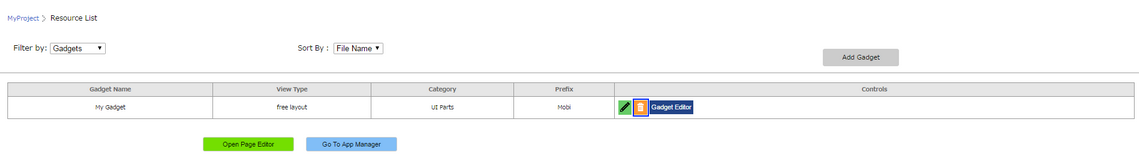
Step5: Gadget is listed as shown below. Click on "Gadget Editor".

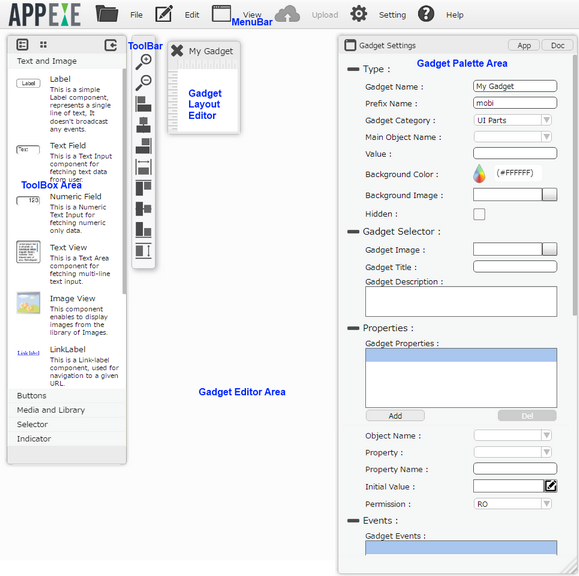
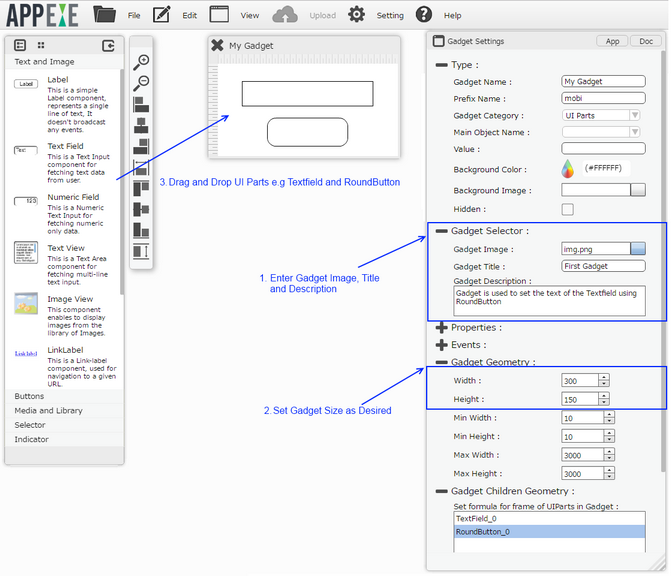
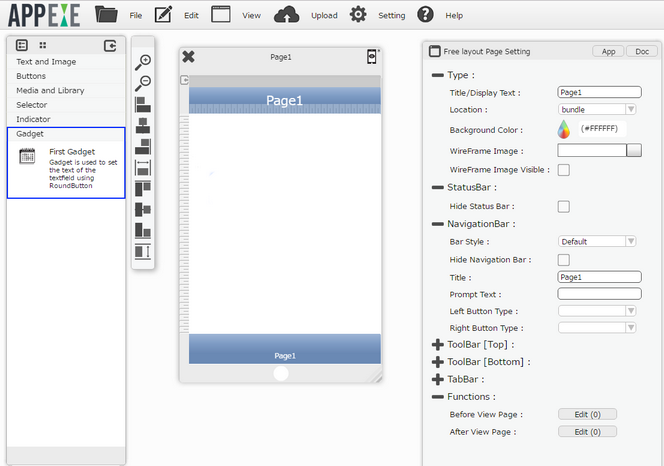
Step6: Gadget Editor window opens as shown below.

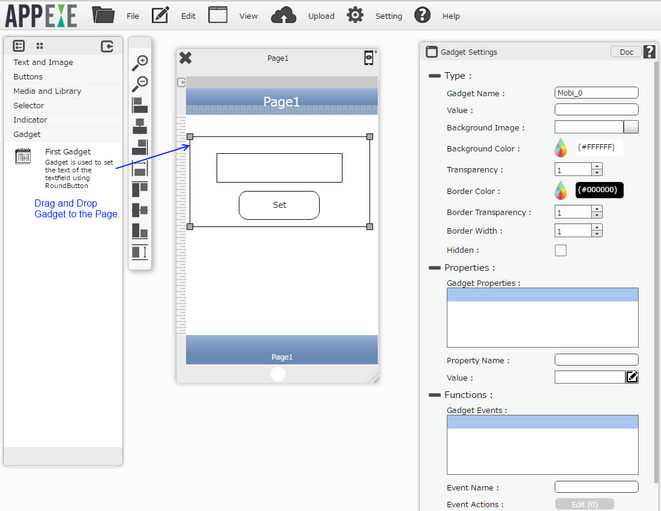
Step7: Drag and Drop UI parts to the Gadget Page for e.g TextField and RoundButton.

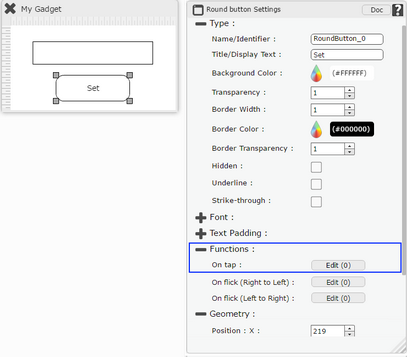
Step8: Set Properties of TextField and RoundButton. Click on Edit(0) button corresponding to "On tap" Function of RoundButton to add action.

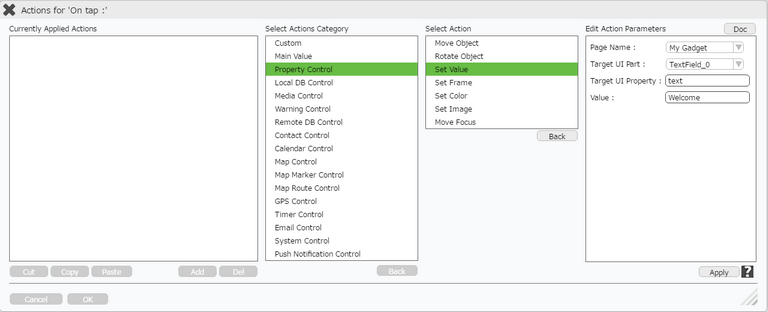
Step9: Click on "Add" button, select "Property Control" Category and "Set Value" action.

Parameter |
Description |
Page Name |
Set the Gadget Page on which UI part is present e.g "My Gadget". |
Target UI Part |
Select the UI Part whose value needs to be set e.g "TextField_0". |
Target UI Property |
Enter the key for the UI part where key is any common property of the UI Part.To know more about the keys Click Here. e.g "text". |
Value |
Set the value for the key as shown in image. e.g "Welcome". |
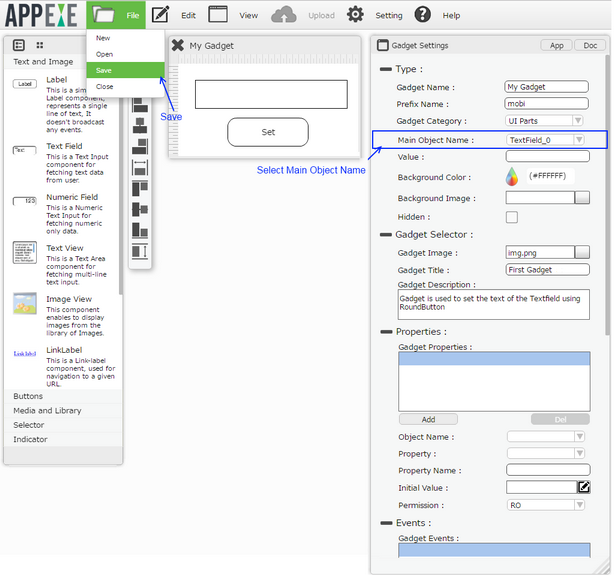
Step10: Select "Main Object Name" and click on File Menu and Save option to save the Gadget.

Step11: Resource Page opens. Gadget is created. Click on "Open Page Editor" to open Page Editor.

Step12: Page Editor appears as shown below. The new Gadget is listed under Gadget option in ToolBox.

Step13: Drag and Drop the Gadget on the Page as shown below.

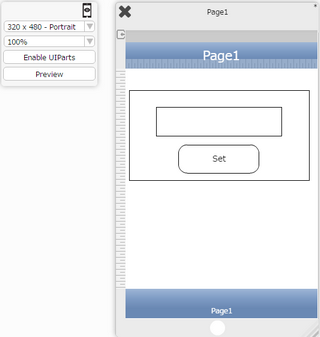
Step14: Click on Preview Button on the right top corner and then Click on "Preview" option to preview the Page.

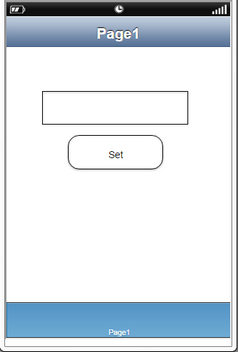
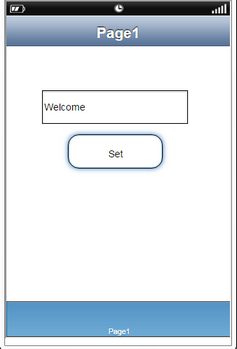
Step15: In the Output , click on "Set" Button as shown in first image. The text "Welcome" appears in the TextField as shown in second Image.


Edit
User can Edit the Gadget Detail and Gadget functionality.
a) To Edit Gadget Detail
1. Click on the Edit icon in the Resource manager page as shown below.
![]()
2. Following Pop up appears. Update the Gadget Name or Prefix Name as required.

b) To Edit Gadget Functionality
1. Click on "Gadget Editor" in the Resource Manager Page as shown in the image below. This opens Gadget Editor Window and user need to follow the steps as in Create Gadget process above.
Delete
User can Delete the Gadget. Follow the below steps to Delete the Gadget.
Step1: Click on Delete icon as shown in the image below.

Step2: Confirmation Alert is displayed as shown below. Click on "Yes" to delete the Gadget and "No" to cancel delete.

Step3: The Gadget is deleted from the Resource Manager as shown in the image below. Hence, The Gadget is deleted from the Gadget list in the Page Editor.