This action will allow the user to capture the photo in an application using the camera object UI part. To know more about this action please follow the steps given below:
Step 1: Open a Free Layout Page.
a.Drag a Camera UI Part and RoundButton UI Part and drop it on the Page as shown in the image below.
b.Browse to the "Functions" section on "Properties Palette window" of RoundButton for applying actions.
c.Click on the corresponding Edit(0) button of the Function on which user wants to apply the Action. To know more about the Functions click here.


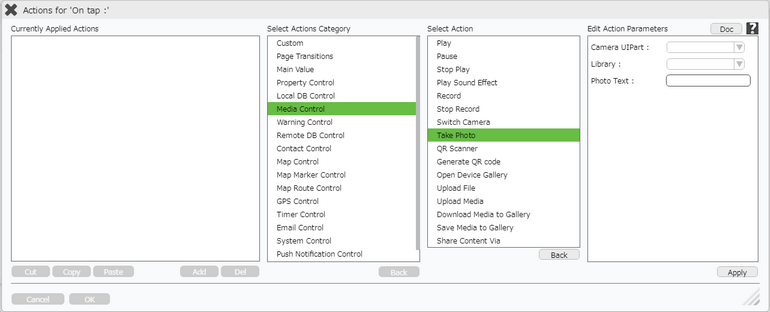
Step 2: Click on "Add" button on the Actions window to add an action.To know more about actions click here.

Step 3: Select the Actions category as “Media Control”.

Step 4: Click on the "Media Control" and then click on “Take Photo” action.

Click here to know about "Doc" Button.
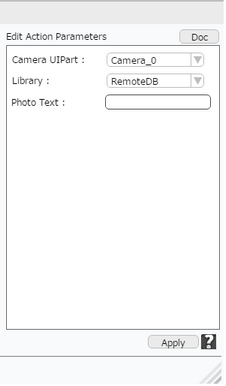
Step 5: Enter Action Parameters:
Parameter |
Description |
Camera UIPart |
Select Camera UI name for e.g "Camera". |
Library |
Select library as location of file to be saved For e.g "RemoteDB" as shown in the image below. Local: This option saves the image file locally. Gallery: This option saves the image file in the Gallery of user's Device. RemoteDB: This option saves the image file in the Remote Server. Click here to know more. |
Photo Text |
Photo Text is the text embedded with the Photo at the bottom right corner. |

Step 6: Click on "OK" button if the user doesn't want to add more actions.

Note: Define condition if required, by clicking on "+" Condition Button on the left. Click here to know more.