This action will allow the user to start a wait indicator in an application. To know more about the action please follow the steps given below:
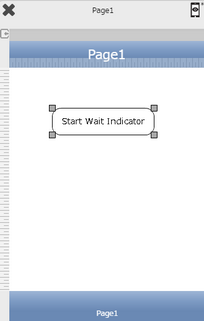
Step 1: Open a Free Layout Page.
a.Drag a Round Button UI Part and drop it on the Page.
b.Browse to the "Functions" section on "Properties Palette window" of RoundButton for applying actions.
c.Click on the corresponding Edit(0) button of the Function on which user wants to apply the Action. To know more about the Functions click here.


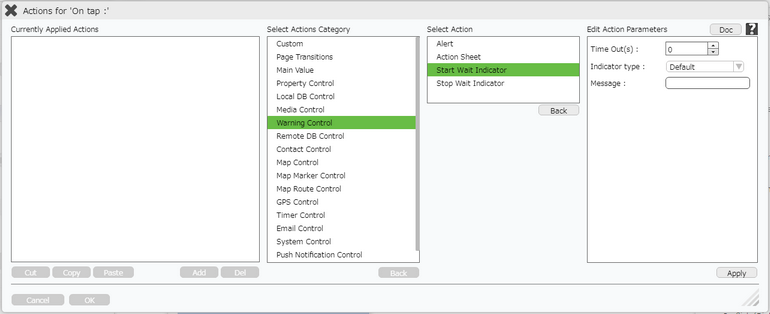
Step 2: Click on "Add" button on the Actions window to add an action.To know more about actions click here.

Step 3: Select the Actions Category as “Warning Control”.

Step 4: Click on the "Warning Control" and then click on “Start Wait Indicator” action.

Click here to know about "Doc" Button.
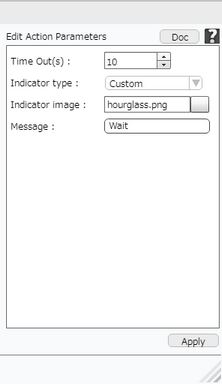
Step 5: Enter Action Parameters:-
Parameter |
Description |
Time Out(s) |
Enter the timeout duration of the timer for "Wait Indicator" in Seconds |
Indicator Type |
User can select Indicator as default or custom. |
Indicator Image |
User can select a custom image for a custom indicator. |
Message |
Enter the message that user wants to display while the indicator is on. |

Step 6: Click on "OK" button if the user doesn't want to add more actions.

Note: Define condition if required, by clicking on "+" Condition Button on the left. Click here to know more.
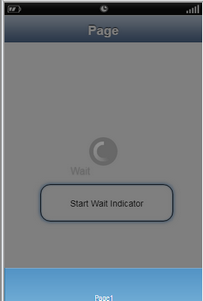
Step 7: Preview to see the output. Click on "Start Wait Indicator" Button to view the Wait Indicator.
Custom Indicator

Default Indicator