This action will allow the user to stop a wait indicator in an application. To know more about the action please follow the steps given below:
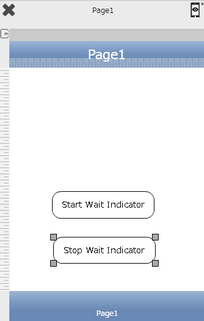
Step 1: Open a Free Layout Page.
a.Drag a Round Button UI Part and drop it on the Page.
b.Browse to the "Functions" section on "Properties Palette window" of RoundButton for applying actions.
c.Click on the corresponding Edit(0) button of the Function on which user wants to apply the Action. To know more about the Functions click here.


Step 2: Click on "Add" button on the Actions window to add an action. To know more about actions click here.

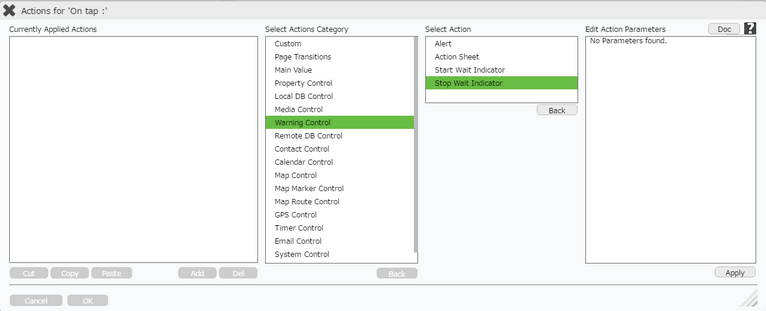
Step 3: Select the Actions Category as “Warning Control”.

Step 4: Click on the "Warning Control" and then click on “Stop Wait Indicator” action. Click Apply.

Click here to know about "Doc" Button.
Step 5: Click on "OK" button if the user doesn't want to add more actions.

Note: Define condition if required, by clicking on "+" Condition Button on the left. Click here to know more.
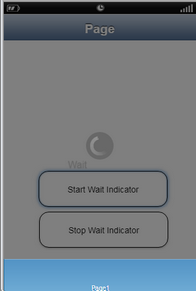
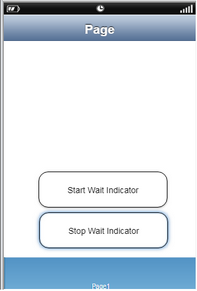
Step 6: Preview to see the output. Click on Start Wait Indicator Button to start the indicator and then Click on Stop Wait Indicator to stop the Indicator.