Action sheet is used to make a choice between two or more items. It displays a series of buttons for the user to select. Action sheet present the user with a set of alternatives for how to proceed with a given task. User can also use action sheet to confirm a potentially dangerous action. The action sheet contains an optional title and one or more buttons, each of which corresponds to an action to take. To display an action sheet in the application please follow the steps given below:
Step 1: Open a Free Layout Page.
a.Drag a Round Button UI Part and drop it on the Page.
b.Browse to the "Functions" section on "Properties Palette window" of RoundButton for applying actions.
c.Click on the corresponding Edit(0) button of the Function on which user wants to apply the Action. To know more about the Functions click here.


Step 2: Click on "Add" button on the Actions window to add an action. To know more about actions click here.

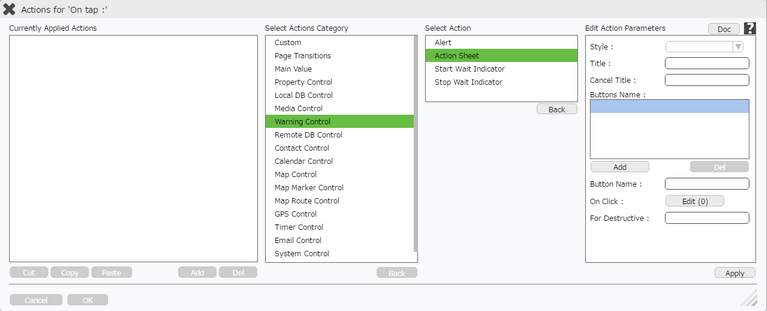
Step 3: Select the Actions Category as “Warning Control”.

Step 4: Click on the "Warning Control" and then click on “Action Sheet” action.

Click here to know about "Doc" Button.
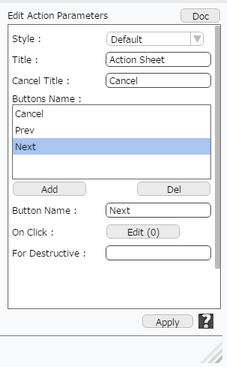
Step 5: Enter Action Parameters:-
Parameter |
Description |
Style |
Style allows to set the style of the Alert Box. Options available are Default, Black Translucent, Black Opaque. Select Default from the Drop Down list. |
Title |
Title of the Alert Box can be set. |
Cancel Title |
Enter the Text displayed for the Cancel Button. |
Buttons Name |
This displays the list of any additional buttons to be added to the Alert Box. User can add or delete these buttons using "Add" or "Del" button available just below the list. |
Button Name |
Enter the desired button name. |
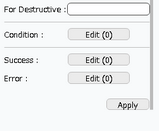
For Destructive |
There will be a default red color destructive button (on the devices while running the application) whose purpose is to close the action sheet. |
Click on the Edit(0) to apply action on function "On Click" . To know more about the Functions click here.
Click Apply.


Step 6: Click on "OK" button if the user doesn't want to add more actions.

Note: Define condition if required, by clicking on "+" Condition Button on the left. Click here to know more.
Step 7: Preview to see the output.
Click on "Action Sheet" button on Page1 as shown in fig 1
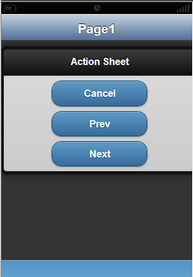
Click on "Next" button under Action Sheet as shown in fig 2
On clicking, Page2 is displayed as shown in fig 3
1) 2) 3)


![]()