This action will allow the user to Resize and move the specified Target UI object. To know more about the action please follow the steps given below:
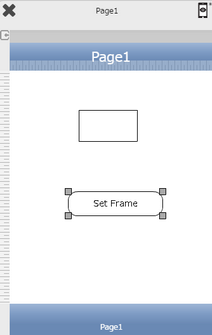
Step 1: Open a Free Layout Page.
a.Drag a TextField and a RoundButton UI part and drop it on the Page.
b.Browse to the "Functions" section on "Properties Palette window" of RoundButton for applying actions.
c.Click on the corresponding Edit(0) button of the Function on which user wants to apply the Action. To know more about the Functions click here.


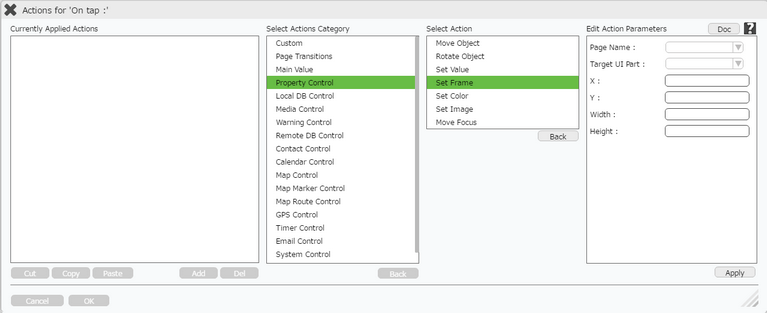
Step 2: Click on "Add" button on the Actions window to add an action.To know more about actions click here.

Step 3: Select the Actions category as “Property Control”.

Step 4: Click on the "Property Control" and then click on “Set Frame” action.

Click here to know about "Doc" Button.
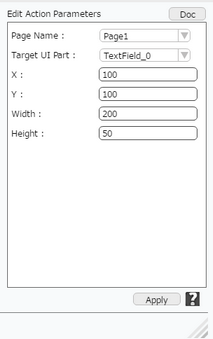
Step 5: Enter Action Parameters:-
Parameter |
Description |
Page Name |
Select Page Name where Target UI Part is present e.g "Page1". |
Target UI Part |
Set the UI part name e.g "TextField". Note: User can Type or select the Target UI Part from the Drop Down. |
X |
Enter the X value to move the UI Part horizontally. |
Y |
Enter the Y value to move the UI Part vertically. |
Width |
Set the width of the UI part. |
Height |
Set the height of the UI part. |

Step 6: Click on "OK" button if the user doesn't want to add more actions.

Note: Define condition if required, by clicking on "+" Condition Button on the left. Click here to know more.
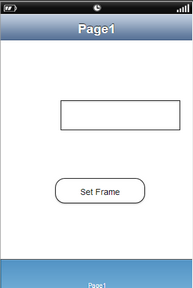
Step 7: Preview to see the output.Click "Set Frame" button in the preview .
Observe the UI parts size changed and positioned as specified.