This action will allow the user to rotate the specified object with a relative specific degree of rotation. To know more about the action please follow the steps given below:
Step 1: Open a Free Layout Page.
a.Drag a TextField and a RoundButton UI part and drop it on the Page.
b.Browse to the "Functions" section on "Properties Palette window" of RoundButton for applying actions.
c.Click on the corresponding Edit(0) button of the Function on which user wants to apply the Action. To know more about the Functions click here


Step 2: Click on "Add" button on the Actions window to add an action.To know more about actions click here.

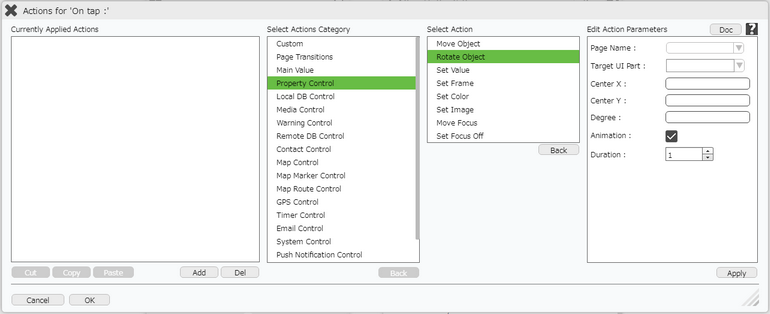
Step 3: Select the Actions category as “Property Control”.

Step 4: Click on the "Property Control" and then click on “Rotate Object” action.

Click here to know about "Doc" Button.
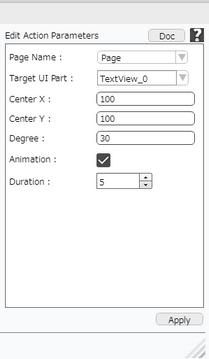
Step 5: Enter Action Parameters:-
Parameter |
Description |
Page Name |
Select Target Page, where UI Part to be rotated is present for e.g "Page1". |
Target UI Part |
Select Target UI Part which is to be rotated e.g "TextField" as shown in image below. Note: User can Type or select the Target UI Part from the Drop Down. |
Center X |
Set Center X value to set the center point around which the UI Part will be rotated. |
Center Y |
Set Center Y value to set the center point around which the UI Part will be rotated |
Degree |
Set the Degree - the angle by which the UI Part will be rotated. |
Animation |
User can check Animation option to apply animation effect to the UI Part. |
Duration |
Duration field appears when Animation option is selected. User can select desired amount of time in seconds for Animation. |

Step 6: Click on "OK" button if the user doesn't want to add more actions.

Note: Define condition if required, by clicking on "+" Condition Button on the left. Click here to know more.
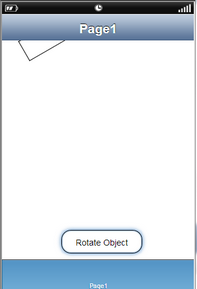
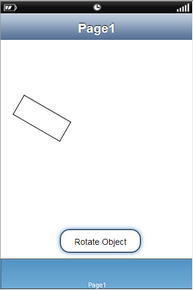
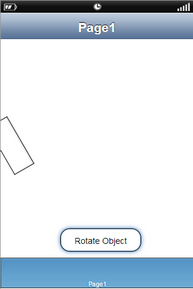
Step 7: Preview to see the output.Click Rotate Object button in the preview to rotate the object displaying the Animation as shown below.