This action will allow the user to scan a QR code. The QR code is captured and stored in any UI Part. To know more about this action please follow the steps given below: In below example the QR code is scanned and retrived in Label UI Part.
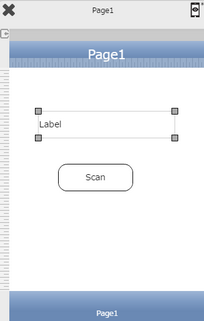
Step 1: Open a Free Layout Page.
a.Drag a Label UI Part and RoundButton UI Part and drop it on the Page as shown in the image below.
b.Browse to the "Functions" section on "Properties Palette window" of RoundButton for applying actions.
c.Click on the corresponding Edit(0) button of the Function on which user wants to apply the Action. To know more about the Functions click here.


Step 2: Click on "Add" button on the Actions window to add an action.To know more about actions click here.

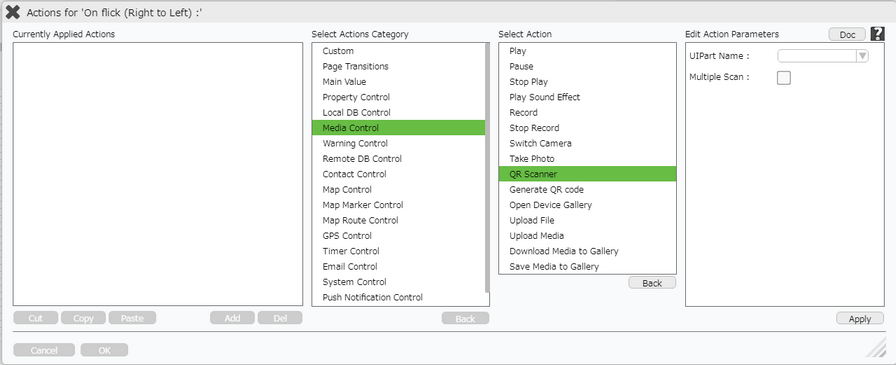
Step 3: Select the Actions category as “Media Control”.

Step 4: Click on the "Media Control" and then click on “QR Scanner” action.

Click here to know about "Doc" Button.
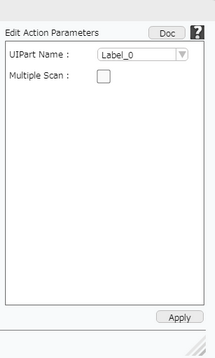
Step 5: Enter Action Parameters:
Parameter |
Description |
UI Part Name |
Select the Target UI Part i.e "Label_0". |
Multiple Scan |
User can Select the Multiple Scan option for scanning multiple QR codes at a time. |

Step 6: Click on "OK" button if the user doesn't want to add more actions.

Note: Define condition if required, by clicking on "+" Condition Button on the left. Click here to know more.