Update Parent Page Data is used to update the data of the parent page from child page. To know more about this action please follow the steps given below:
Step 1: Create a Parent Page "Page1" and a Child Page "Child1". Click here to know more about it.
a.Drag and drop a TextField and a RoundButton UI part on "Page1" and "Child1" pages respectively as shown in figure.
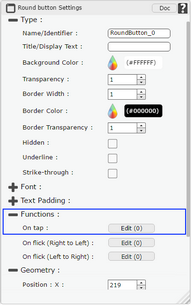
b.Browse to the "Functions" section on "Properties Palette window" of RoundButton for applying actions.
c.Click on the corresponding Edit(0) button of the Function on which user wants to apply the Action. To know more about the Functions click here.



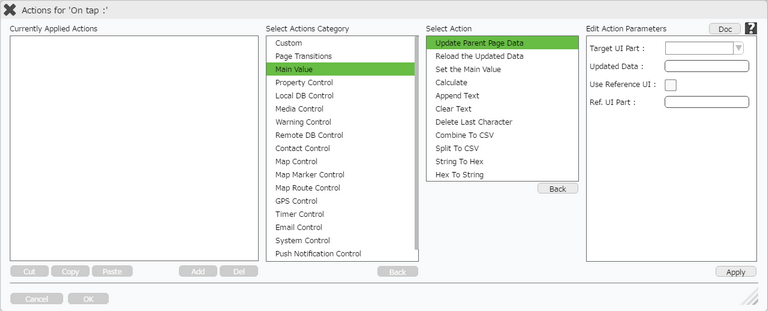
Step 2: Click on "Add" button on the Actions window to add an action.To know more about actions click here.

Step 3: Select the Actions category as “Main Value”.

Step 4: Click on the "Main Value" and then click on “Update Parent Page Data” action.

Click here to know about "Doc" Button.
Step 5: Enter Action parameters:-
Parameter |
Description |
Target UI Part |
Enter the Name/Identifier of the Target UI Part whose value has to be updated. Note: User can Type or select the Target UI Part from the Drop Down. |
Updated Data |
Enter new value as Updated Data. (Note: In this case parameter "Ref.UI Part" should be left Blank as shown in first Image below) |
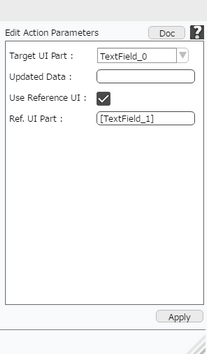
Use Reference UI |
If user wants to refer the value from any UI object then they should check the Use Reference UI . (Note: In this case the parameter "Updated Data" should be left blank as shown in second Image below) |
Ref. UI Part |
Enter the Name/Identifier of the Ref. UI Part from where value will be fetched. |


Note:
1.Please note that the UI part must be on the parent page.
2.Please note that the reference Target Object must be on the same page as the UI Part.
Step 6: Click on "OK" button if the user doesn't want to add more actions.

Note: Define condition if required, by clicking on "+" Condition Button on the left. Click here to know more.