User can Display Thumbnail image of any Image. The feature allows user to store a small size image to the server which can be displayed as a Thumbnail image.
Step 1: Open a Free Layout Page.
a.Drag two Image View , one RoundButton and two TextField UI Parts and drop it on the Page as shown in the image below.
b.Set any image in the Image UI Part. In Image Settings, set Location property as "Bundle" and select image in Image property.
c.Browse to the "Functions" section on "Properties Palette window" of RoundButton for applying actions.
d.Click on the corresponding Edit(0) button of the Function on which user wants to apply the Action. To know more about the Functions click here.


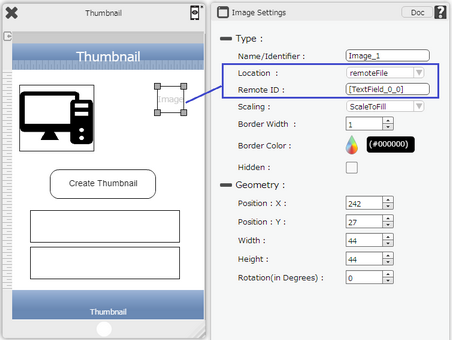
Step 2: Select second Image , and set the Location as "remotefile" and Remote ID as " [TextField_0_0]" , which is the second TextField on the page where the Mongo Server ID will be stored.

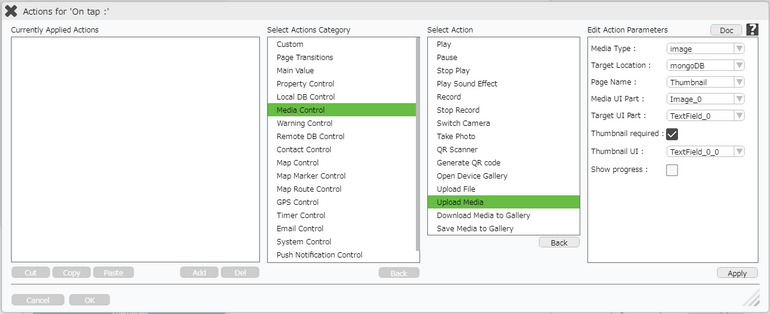
Step 3: Apply "Upload Media" Action under "Media Control" on the "Create Thumbnail" Buttton.
Enter Action Parameters:
Parameter |
Description |
Media Type |
User can select the Media Type as "Image" or "Sound". |
Target Location |
Target Location is the server where user wants to upload the media. |
Page Name |
Select the name of the Page from Drop Down. |
Media UI Part |
Media UI Part is the UI Part which contains the Image. "Image_0" |
Target UI Part |
Select the Target UI Part Name which will contain the Mongo Server Id received while uploading the file. |
Thumbnail required |
Thumbnail allows user to store a thumbnail image of the media in the Server. |
Thumbnail UI |
Thumbnail UI is the UI Part which will store the reference ID of the Thumbnail created. |
Show progress |
Show Progress allows user to see the progress during Upload Media Action |

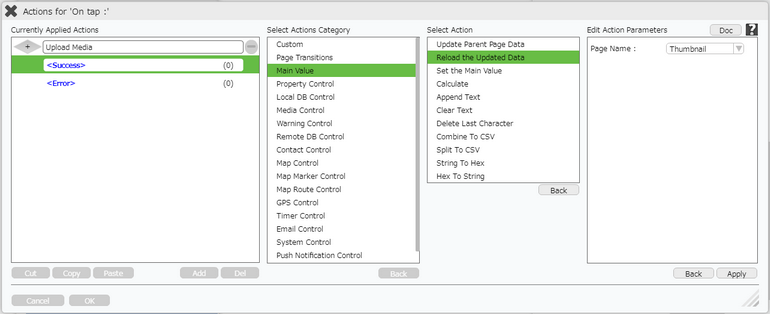
Step 4: Apply "Reload the Updated Data" action in "Main Value" category on "Success" event of "Upload Media" action.

Step 5: Actions are applied as shown in image below.

Step 6: Preview the Page. Click on "Create Thumbnail" button . Observe the IDs displayed in the textfields and Thumbnail image appearing.

