User can see the Progress while Upload Media or Upload File Action takes place. To know more follow the steps below.
Step 1: Open a Free Layout Page.
a.Drag a Image View, RoundButton, TextField and Progress Bar UI Part and drop it on the Page as shown in the image below.
b.Browse to the "Functions" section on "Properties Palette window" of RoundButton for applying actions.
c.Click on the corresponding Edit(0) button of the Function on which user wants to apply the Action. To know more about the Functions click here.


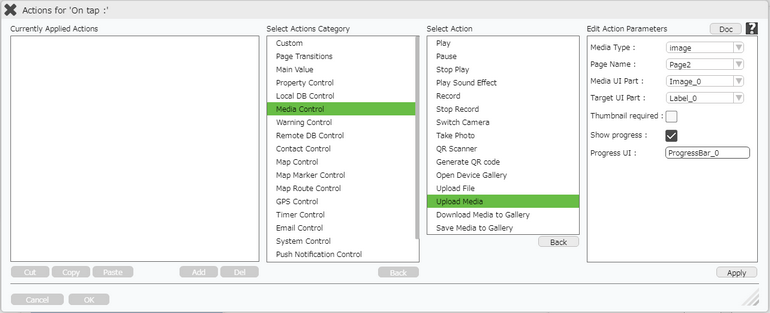
Step 2: Apply "Upload Media" action under "Media Control" Category.
Enter Action Parameters:
Parameter |
Description |
Media Type |
User can select the Media Type as "Image" or "Sound". |
Page Name |
Select Page Name from the Dropdown. |
Media UI Part |
Select the Image View UI Part from the Dropdown. |
Target UI Part |
Select the UI Part Name which will contain the reference Id received while uploading the file. |
Thumbnail received |
Thumbnail received option when selected , stores a small size image as well in mongoDB. |
Show Progress |
Show Progress option when selected, Progress UI option is displayed. |
Progress UI |
In Progress UI , user need to provide Progress UI Name/Identifier. |

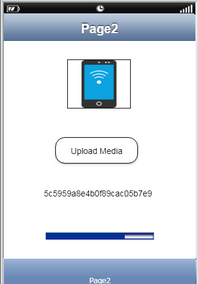
Step 3: Preview the page. Click on "Upload Media" button. Observe the progress Bar running while Upload file action takes place.