This action will allow the user to show a Gadget popup. For below example of "Show Gadget" action, user need to follow the steps of Hide Gadget first.
Step 1: Open the page created for Hide Gadget action.
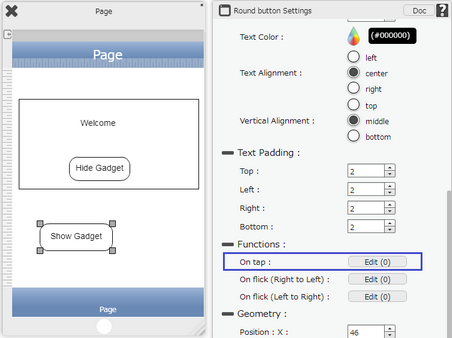
a.Drag a Round Button UI Part and drop it on the Page.
b.Browse to the "Functions" section on "Properties Palette window" of RoundButton for applying actions.
c.Click on the corresponding Edit(0) button of the Function on which user wants to apply the Action. To know more about the Functions click here.

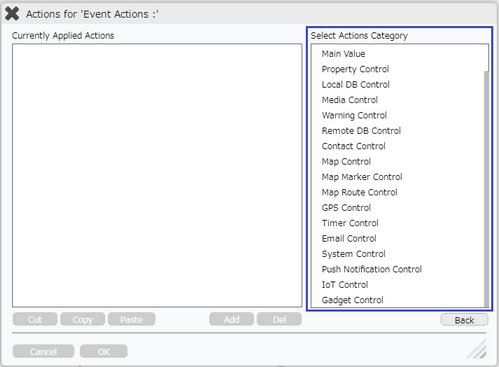
Step 2: Click on "Add" button on the Actions window to add an action. To know more about actions click here.

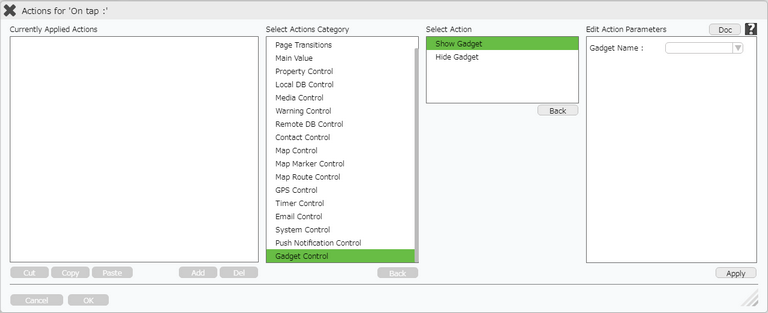
Step 3: Select the Actions Category as “Gadget Control”.

Step 4: Click on the "Gadget Control" and then click on “Show Gadget” action.

Click here to know about "Doc" Button.
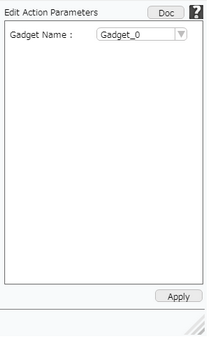
Step 5: Enter Action Parameters:-
Parameter |
Description |
Gadget Name |
Gadget Name allows user to select the Gadget which user wants to Show. |

Step 6: Click on "OK" button if the user doesn't want to add more actions.

.
Note: Define condition if required, by clicking on "+" Condition Button on the left. Click here to know more.
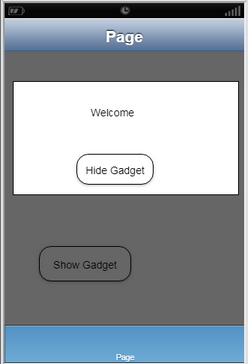
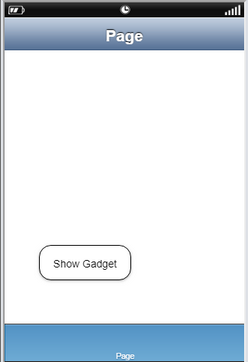
Step 7: Preview to see the output.
1.Click on "Hide Gadget" button. Observe that the Gadget hides.
2.Click on "Show Gadget" button to show the Gadget popup again.