This action will allow the user to hide a Gadget popup. To know more follow the steps below.
Create Gadget , click here to know more
Gadget Details:
1) Drag and Drop following UIParts
Label: Welcome
RoundButton: Hide Gadget
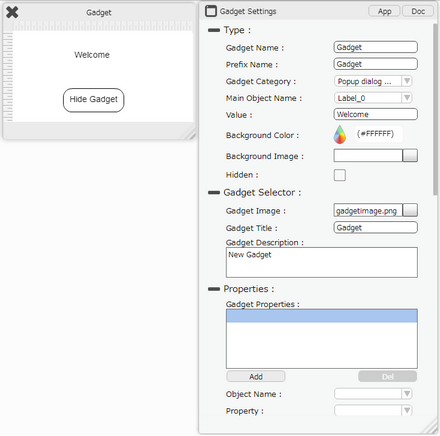
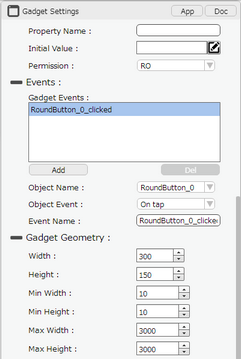
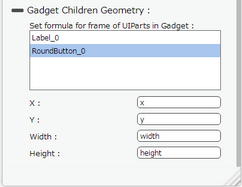
2) Set properties as shown in image below.
Note: Gadget Category should be "Popup dialog window".



Step 1: Open a Free Layout Page.
a.Drag Gadget UI part and drop it on the Page.
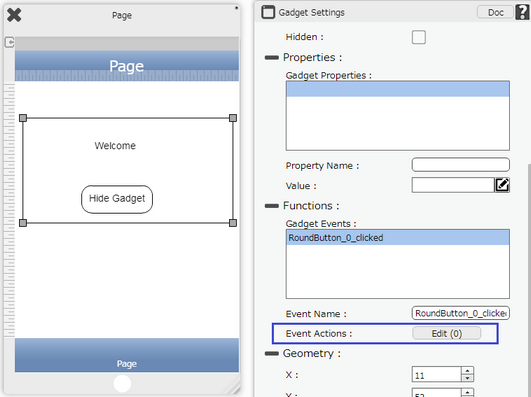
b.Browse to the "Functions" section on "Properties Palette window" of Gadget UI part for applying actions.
c.Click on the Edit(0) button corresponding to "Event Actions" under Functions on which user wants to apply the Action. To know more about the Functions click here.

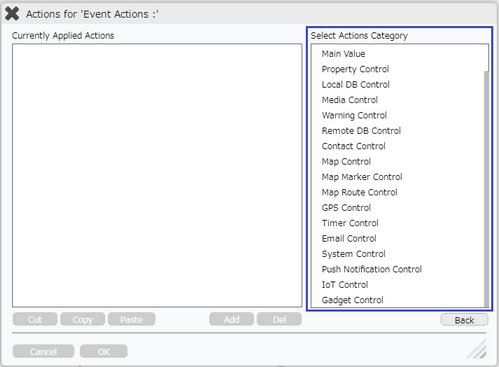
Step 2: Click on "Add" button on the Actions window to add an action. To know more about actions click here.

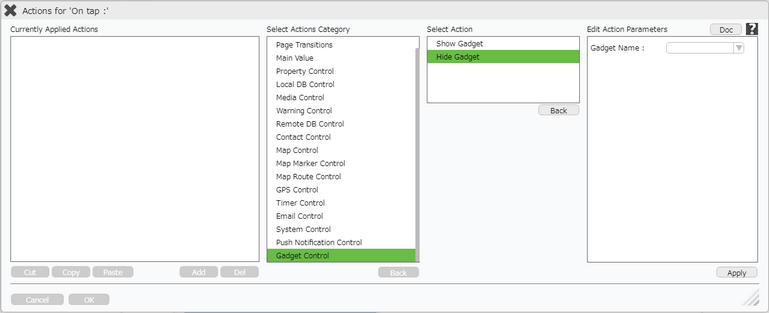
Step 3: Select the Actions Category as “Gadget Control”.

Step 4: Click on the "Gadget Control" and then click on “Hide Gadget” action.

Click here to know about "Doc" Button.
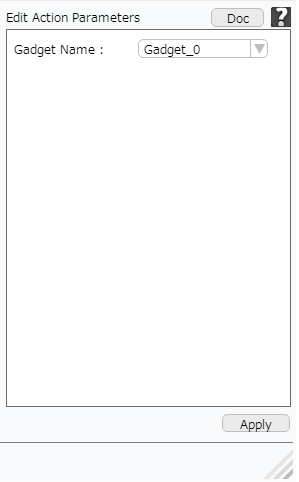
Step 5: Enter Action Parameters:-
Parameter |
Description |
Gadget Name |
Gadget Name allows user to select the Gadget which user wants to Hide. |

Step 6: Click on "OK" button if the user doesn't want to add more actions.

Click on the "+" Action Event Buttton on the right, if user wants to apply action on "On tap Cancel " or "On tap OK". To know more about the Functions click here.
Note: Define condition if required, by clicking on "+" Condition Button on the left. Click here to know more.
Step 7: Preview to see the output. Click on "Hide Gadget" button. Observe that the Gadget hides.