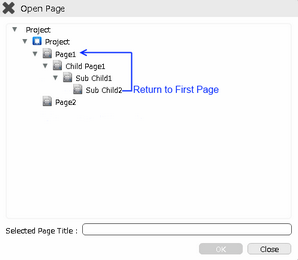
Return to first page action allows the user to go back to the parent tab page from the child page. To know more about this action please follow the steps given below:

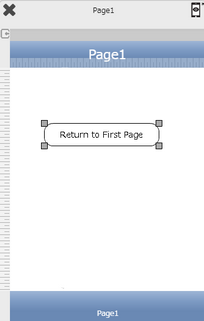
Step 1: Open a Free Layout Page.
a.Drag a RoundButton UI part and drop it on the Page.
b.Browse to the "Functions" section on "Properties Palette window" of RoundButton for applying actions.
c.Click on the corresponding Edit(0) button of the Function on which user wants to apply the Action. To know more about the Functions click here.


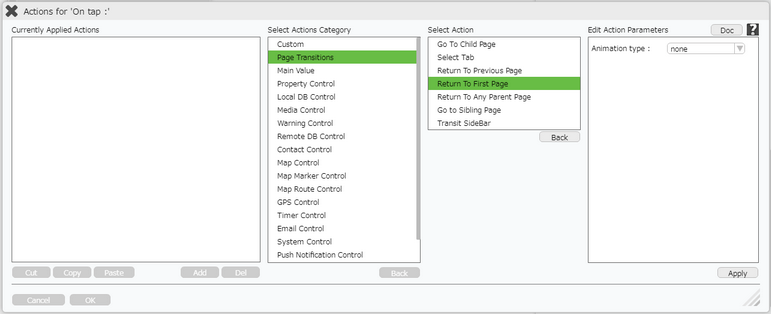
Step 2: Click on "Add" button on the Actions window to add an action. To know more about actions click here.

Step 3: Select the Actions category as “Page Transitions”.

Step 4: Click on the "Page Transition" and then click on “Return to First Page” action.

Click here to know about "Doc" Button.
Step 5: Enter Action Parameters:-
Parameter |
Description |
Animation Type |
User can apply Animation Type on Page Transition as flip, slide, slidedown, slideup and turn. It is the manner how page transits. |

Step 6: Click on "OK" button if the user doesn't want to add more actions.

Note: Define condition if required, by clicking on "+" Condition Button on the left. Click here to know more.