A Numeric Field is a UI part that allows the user to display only numeric text inside it. This numeric text can be edited by clicking on it. Numeric Fields are used to display the numeric text.
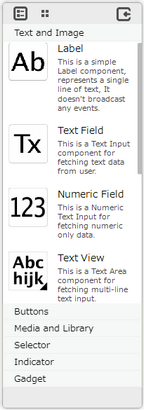
Step 1: To add a Numeric field click on the Text and Image tab in the UI toolbox.

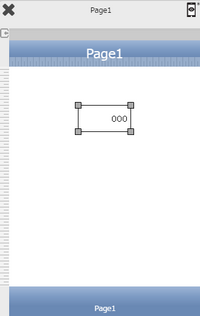
Step 2: Drag and drop the numeric field on the page.

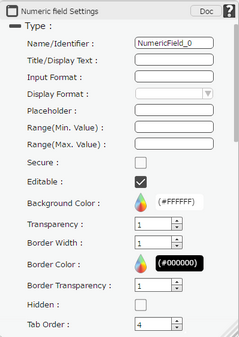
Step 3: When the user drags and drops a Numeric Field on the page, its properties appear automatically on the "Properties Palette window" on the right hand side. User can view the UI part properties by clicking on it's object figure whenever required. User can also edit each property to change the UI part object's figure as shown below.



List of Properties:
Property |
Description |
Type
|
|
Name/Identifier |
The Name defines the identity of the Numeric Field and can be used in the future to refer to it. This should be a unique name and should not be the same as any other UI part in the page being built. |
Title/Display Text |
The Numeric Text property allows the user to enter the desired numeric text that the user would like to display on the page within the numeric field. |
Input Format |
Input Format allows user to enter values as per the Input format applied. |
Display Format |
The Display Format Allows to select the format of the text as Date Format for Date value and Number Format for numbers. |
Place Holder |
The place holder property allows the user to enter the short hint that describes the expected value when there is no text in the Numeric field. |
Range(Min. Value) |
User can mention the Mininum Value that can be entered in the Numeric Field. No.s below given number will not be accepted. |
Range(Max. Value) |
User can mention the Maximum Value that can be entered in the Numeric Field. No.s above the given number will not be accepted. |
Secure |
The secure property if checked will convert the text into non readable form like password string. |
Editable |
Editable property if selected allows user to Edit the Numeric Field in Runtime and does not allow to Edit, if not selected. |
Background Color |
The Background Color property allows user to set the background color of the UI Part by selecting the desired color from the color picker. |
Transparency |
Transparency property can be used to set the visibility level of the Background color selected. |
Border Width |
Border Width property allows user to set the width of the UI part. |
Border Color |
Border Color property allows user to set the color of the Border Line. |
Border Transparency |
Border Transparency property allows user to set the visibility level of the Border Line. |
Hidden |
The Hidden property if checked will hide the Numeric Field UI different runtimes or platforms. |
Tab Order |
Tab order is a sequence number specified to the UI part. This allows user to select or transfer the control to the UI part as per the sequence number specified, by pressing Tab Button on the keyboard. |
Font
|
|
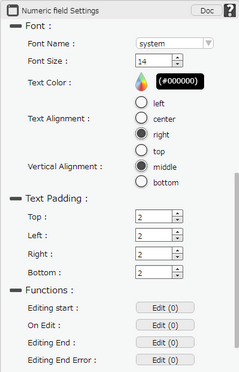
Font Name |
The Font name property allows the user to select the font of the text in the Numeric Field. |
Font Size |
The Font size property allows the user to change the font size of the text in the Numeric Field. |
Text Color |
The Text Color property allows the user to change the font color. |
Text Alignment |
The Text Alignment property allows the user to justify the text within the Numeric Field. Some of the options are left, right or center. |
Vertical Alignment |
The Vertical Alignment property allows the user to justify the text within the label as Top, Middle and Bottom. |
Text Padding
|
|
Top |
Sets the Text Padding from the Top. |
Left |
Sets the Text Padding from the Left. |
Right |
Sets the Text Padding from the Right. |
Bottom |
Sets the Text Padding from the Bottom. |
Functions
Events act as trigger to launch the actions when a particular task is performed. To know more about Functions click here. |
|
Editing Start |
The event will occur when the user will start adding the text in the Numeric Field. |
On Edit |
The event will occur every time when the user will add a word in the Numeric Field. |
Editing End |
The event will occur when the user will stop adding the text in the Numeric Field. |
Editing End Error |
The event will occur when any error occurs after editing ends on Numeric Field. If the text entered is not as per the defined input format or within Min or Max Range, error occurs. |
Geometry
|
|
Position : X |
Sets the position of Numeric Field on the page horizontally. |
Position : Y |
Sets the position of Numeric Field on the page vertically. |
Width |
Sets the width of Numeric Field on the page. |
Height |
Sets the height of Numeric Field on the page. |
Rotation in (Degrees) |
Rotates the UI Part as per specified Degrees on the page. |
Note: To delete any UI part from the page editor click on the Delete button from keyboard.