A Text View is a UI part that allows the user to display any text inside it, be it numeric or alpha numeric. This text can be edited by clicking on it. Text view are used to display the text in a multiline view. To display the text in a single row the user can use the Text Field UI part.
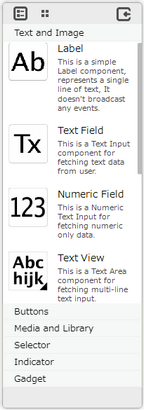
Step 1: To add a Text View click on the Text and Image part in the UI toolbox.

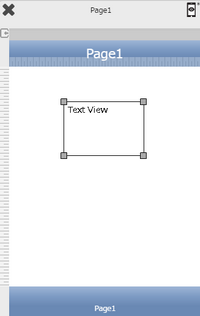
Step 2: Drag and drop the text view on the page.

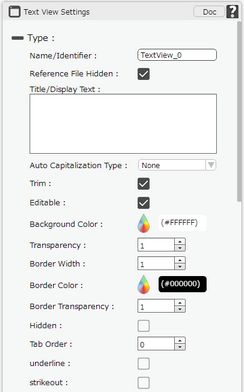
Step 3: When the user drags and drops a Text View on the page, its properties appear automatically on the "Properties Palette window" on the right hand side. User can view the UI part properties by clicking on it's object figure whenever required. User can also edit each property to change the UI part object's figure as shown below.



List of Properties:
Property |
Description |
Type
|
|
Name/Identifier |
The Name defines the identity of the Text view and can be used in the future to refer to it. This should be a unique name and should not be the same as any other UI part in the page being built. |
Reference File Hidden |
Reference File option allows user to display text in Text View from a Document file on a website. If Reference file is not hidden, user need to enter "File URL" option else "Title/Display Text" appears. |
Title/Display Text |
The Text property allows the user to enter the desired text that the user would like to display on the page within the Text view. |
File URL |
The reference file URL i.e URL of a Document file on any website can be given here e.g "http://sachit.mobilous.com/appexe/sachit/180/bin/mobileweb2/mobilous.txt". |
Auto Capitalization Type |
Auto Capitalization property changes the text entered into capital letters based on the option selected as "AllCharacters", "Sentences","Words" and "None".
AllCharacters- All the text entered in Display text appears in capital. Sentences- First letter of text entered in Display text will appear in capital. Note: If user enters DOT at the end of the text then the next letter appears in capital. Words-First letter of a word appears in capital. None-Text entered by the user appears as it is, in the display text. |
Trim |
Trim property if selected allows the user to trim the extra space before the text. |
Editable |
If checked will allow the user to edit the text in the Text View. |
Background Color |
The Background Color property allows user to set the background Color of the UI Part by selecting the desired color from the color picker. |
Transparency |
Transparency property can be used to set the visibility level of the Background color selected. |
Border Width |
Border Width property allows user to set the width of the UI part. |
Border Color |
Border Color property allows user to set the Color of the Border Line. |
Border Transparency |
Border Transparency property allows user to set the visibility level of the Border Line. |
Hidden |
The Hidden property if selected will hide the Text View UI on different runtimes or platforms. |
Tab Order |
Tab order is a sequence number specified to the UI part. This allows user to select or transfer the control to the UI part as per the sequence number specified, by pressing Tab Button on the keyboard. |
Underline |
Underline property if selected displays the text with an underline. |
Strikeout |
Strikeout property if selected displays the text with a line across the text. |
Text Font
|
|
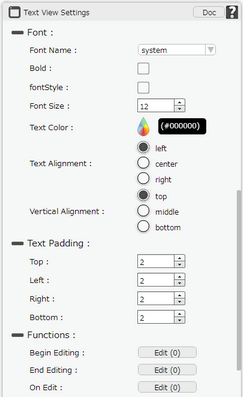
Font Name |
The Font name property allows the user to select the font of the text in the Text View. |
Bold |
The Bold property allows the user to set the Text View text as Bold. |
fontStyle |
The fontStyle property allows user to select font Style of the text. |
Font Size |
The Font size property allows the user to change the font size of the text in the Text View. |
Text Color |
The Text Color property allows the user to change the font color. |
Text Alignment |
The Text Alignment property allows the user to justify the text within the Text View. Some of the options are left, right or center. |
Vertical Alignment |
The Vertical Alignment property allows the user to justify the text within the Text View as Top,Middle and Bottom. |
Text Padding
|
|
Top |
Sets the Text Padding from the Top. |
Left |
Sets the Text Padding from the Left. |
Right |
Sets the Text Padding from the Right. |
Bottom |
Sets the Text Padding from the Bottom. |
Functions
Events act as trigger to launch the actions when a particular task is performed. To know more about Functions click here. |
|
Begin Editing |
The event will occur when the user will start adding the text in the Text View. |
End Editing |
The event will occur when the user will stop adding the text in the Text View. |
On Edit |
The event will occur every time when the user will add a word in the Text View. |
Geometry
|
|
Position : X |
Sets the position of TextView on the page horizontally.
|
Position : Y |
Sets the position of TextView on the page vertically.
|
Width |
Sets the width of TextView on the page.
|
Height |
Sets the height of TextView on the page.
|
Rotation(in Degrees) |
Rotates the UI Part as per specified Degrees on the page. |
Note: To delete any UI part from the page editor click on the Delete button from keyboard.