Move Focus action will set the focus on the text based UI Parts on the run times or different platforms. Target UI Parts available for this Action are “Text field", "Numeric field" and "Text view". To know more about the action please follow the steps given below:
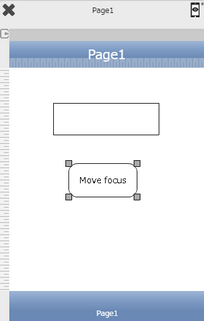
Step1: Open a Free Layout Page.
a.Drag a TextField and a RoundButton UI part and drop it on the Page.
b.Browse to the "Functions" section on "Properties Palette window" of RoundButton for applying actions.
c.Click on the corresponding Edit(0) button of the Function on which user wants to apply the Action. To know more about the Functions click here.


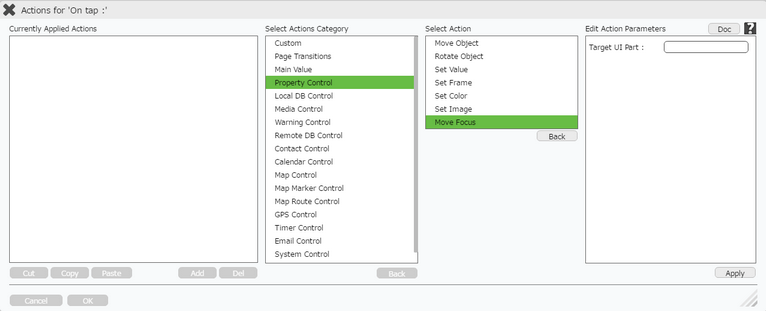
Step 2: Click on "Add" button on the Actions window to add an action.To know more about actions click here.

Step 3: Select the Actions category as “Property Control”.

Step 4: Click on the "Property Control" and then click on “Move Focus” action.

Click here to know about "Doc" Button.
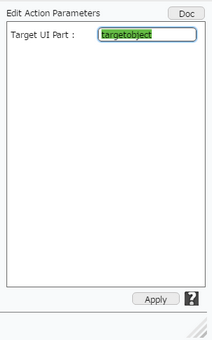
Step 5: Enter Action Parameters:-
Parameter |
Description |
Target UI Part |
Set the UI part name e.g "targetobject". |

Step 6: Click on "OK" button if the user doesn't want to add more actions.

Note: Define condition if required, by clicking on "+" Condition Button on the left. Click here to know more.
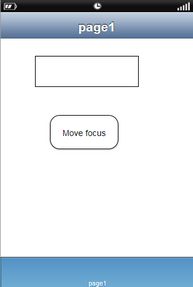
Step 7: Preview to see the output. Click Move Focus button in the preview. Observe that Focus goes to the TextField UI Part.


Note:
1.In preview and Mobile web desktop:- Target Object gets highlighted and shows cursor blinking in the target UI part.
2.In Other RT (Android, iOS and native browser of devices):- Target Object gets highlighted and device keypad will open when “Move focus” action gets executed.