Go To Sibling Page action allows the user to navigate from one Child page frame to other Child Page frame of a Split View Page. Hence, To know more about this action please follow the steps given below:


Step 1: Open a Split View Page.
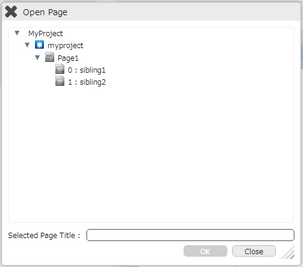
a. Split the pages into two vertical splits, add free layout pages sibling1 and sibling2 respectively on the two frames.
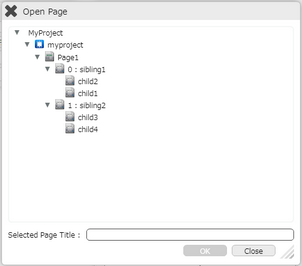
b. Add child pages to each split view page.
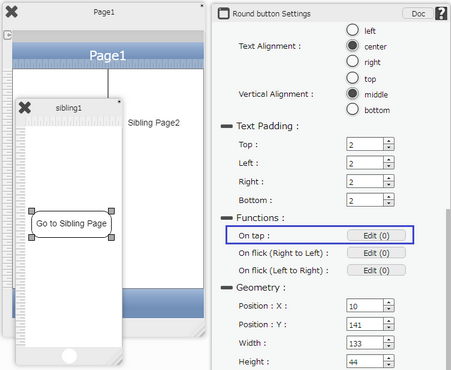
b. Drag a RoundButton UI part and drop it on the first split page.
c. Drag a Label on the second split page.
d. Browse to the "Functions" section on "Properties Palette window" of RoundButton for applying actions.
e. Click on the corresponding Edit(0) button of the Function on which user wants to apply the Action. To know more about the Functions click here.

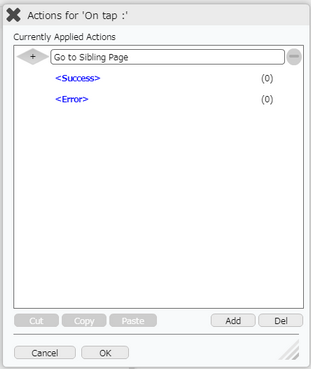
Step 2: Click on "Add" button on the Actions window to add an action. To know more about actions click here.

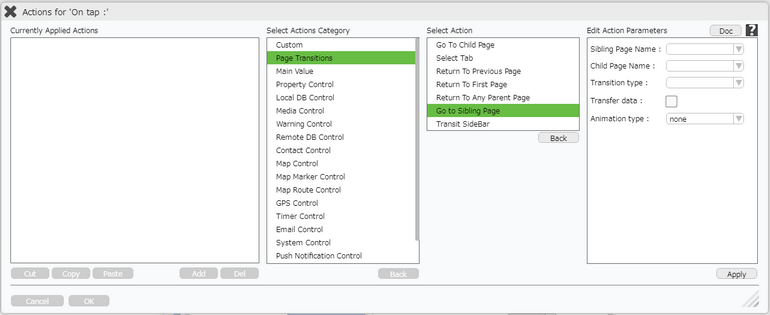
Step 3: Select the Actions category as “Page Transitions”.

Step 4: Click on the "Page Transitions" and then click on “Go To Sibling Page” action.

Click here to know about "Doc" Button.
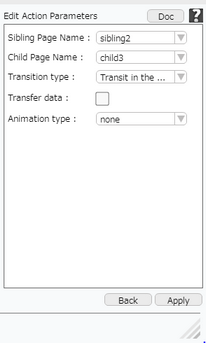
Step 5: Enter Action Parameters :-
Parameter |
Description |
Sibling Page Name |
Select the sibling page name , where user wants to transit. |
Child Page Name |
If there is a child page of the sibling page , then user can select name of the Child page where user wants to transit. |
Transition type |
User can select transition type - Transit in the screen -The Child Page opens in the same Split View Frame. Transit in the view- The Child Page opens in a separate Page. |
Transfer data |
User can select Transfer data to transfer data from the page. |
Animation type |
User can apply Animation Type on Page Transition as flip, slide, slidedown, slideup and turn. It is the manner how page transits. |

Step 6: Click on "OK" button if the user doesn't want to add more actions.

Note: Define condition if required, by clicking on "+" Condition Button on the left. Click here to know more.
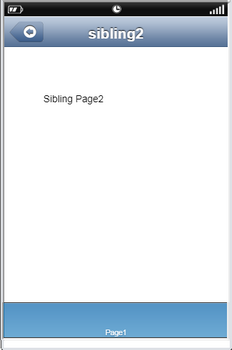
Step 7: Preview the page. Click on "Go to Sibling Page" button. Observe the sibling Page opens.