Multiple Images can be selected at a time in Open Device Gallery Action. To know more follow the steps below.
Step 1: Open a Free Layout Page.
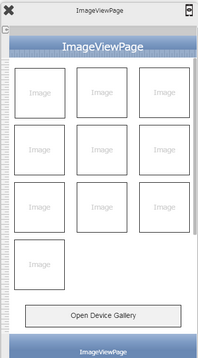
a.Drag multiple Image View UI Parts and TextButton UI Part and drop it on the Page as shown in the image below.
b.Browse to the "Functions" section on "Properties Palette window" of TextButton for applying actions.
c.Click on the corresponding Edit(0) button of the Function on which user wants to apply the Action. To know more about the Functions click here.

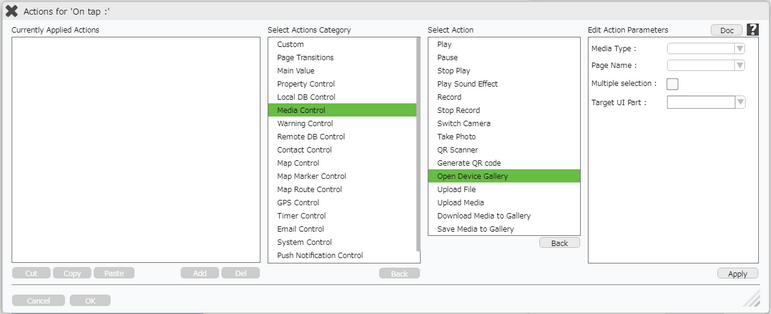
Step 2: Click on the "Media Control" and then click on “Open Device gallery” action.

Step 3: User can enter the parameters and Add the required number of images in the "Target UI List".
Enter Action Parameters:
Parameter |
Description |
Media Type |
User can select the Media Type as "Image" or "Sound". |
Page Name |
Select Page Name from the Dropdown. |
Multiple Selection |
Multiple Selection parameter allows user to select multiple images at a time. |
Limit |
User can set the Limit for Multiple selection here. |
Target UI List |
Target UI List is collection of Target UI Parts added to the List. |
Target UI Part |
Select the Image View Target UI Parts name from the Dropdown and click on "Add" to add the Target UI Parts to the Target UI Lists. |

Step 4: Preview the App, click on " Open Device Gallery" button.

Step 5: Select Images from Gallery. Use "Ctrl" key for multiple selection.

Step 6: Multiple images are set in the image UI Parts,
