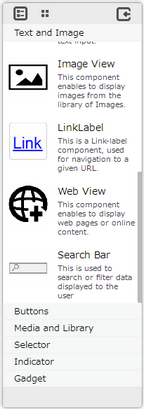
Step 1: To add an image click on the Text and Image tab in the UI toolbox.

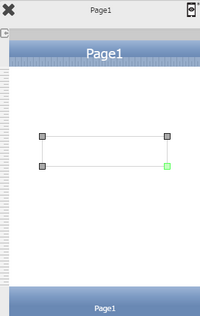
Step 2: Drag and drop the web view object on the page.

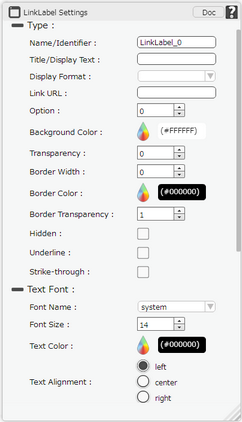
Step 3: When the user drags and drops a Link Label on the page, its properties appear automatically on the "Properties Palette window" on the right hand side. User can view the UI part properties by clicking on it's object figure whenever required. User can also edit each property to change the UI part object's figure as shown below.


List of Properties:
Property |
Description |
|---|---|
Type
|
|
Name/Identifier |
The Name defines the identity of the Link Label and can be used in the future to refer to it. This should be a unique name and should not be the same as any other UI part in the page being built. |
Title/Display Text |
The Text property allows the user to enter the desired text that the user would like to display on the page within the Link Label. |
Display Format |
Allows to select the format of the text as Date Format for Date value and Number Format for numbers. |
Link URL |
Allows to enter URL link to be linked. |
Option |
Option allows user to select where user wants to open the link page. 0: Open link page in same Tab 1: Open link page in another Tab 2: Open link page in another Window Note: Above options are for Mobile Web only. For other RTs only option 2 is applicable. |
Background Color |
The Background color property allows user to set the background color of the UI Part by selecting the desired color from the color picker. |
Transparency |
Transparency property can be used to set the visibility level of the Background color selected. |
Border Width |
Border Width property allows user to set the width of the UI part. |
Border Color |
Border Color property allows user to set the colour of the Border Line. |
Border Transparency |
Border Transparency property allows user to set the visibility level of the Border Line. |
Hidden |
The Hidden property if selected will hide the label UI on different runtimes or platforms. |
Underline |
Underline property if selected displays the text with an underline. |
Strikethrough |
Strike - through property if selected displays the text with a line across the text. |
Text Font
|
|
Font Name |
The Font name property allows the user to select the font of the text in the Link Label. |
Font Size |
The Font size property allows the user to change the font size of the text in the Link Label. |
Text Color |
The Text Color property allows the user to change the font color. |
Text Alignment |
The Text Alignment property allows the user to justify the text within the Link Label. Options available are left, right or center. |
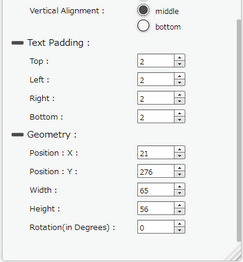
Vertical Alignment |
The Vertical Alignment property allows the user to justify the text within the Link Label. Options available are top, middle or bottom. |
Text Padding
|
|
Top |
Sets the Text Padding from the Top. |
Left |
Sets the Text Padding from the Left. |
Right |
Sets the Text Padding from the Right. |
Bottom |
Sets the Text Padding from the Bottom. |
Geometry
|
|
Position : X |
Sets the position of Link Label on the page horizontally. |
Position : Y |
Sets the position of Link Label on the page vertically. |
Width |
Sets the width of Link Label on the page. |
Height |
Sets the height of Link Label on the page. |
Rotation(In Degrees) |
Rotates the UI Part as per specified Degrees on the page. |
Note: To delete any UI part from the page editor click on the Delete button from keyboard.