Toolbar Operations: Provides tools for performing quick operations on UI Parts. These tools aid in aligning/positioning & designing UI Parts correctly on the Page.
Precondition: User needs to select atleast 2 UI parts for the following operations.
Tool Box :
![]()
A.Zoom In (Image): The current Page or Layout editor gets zoomed In(becomes larger) when user clicks Zoom In ![]() button.
button.
Possible Zoom Percentages: 50%, 75%, 100%, 150%, and 200%. Default zoom percentage: 100%.
Images of layout editor of all zoom in level
B.Zoom Out (Image): The current Page or Layout editor gets zoomed out (becomes smaller or further away) when user clicks Zoom Out![]() button.
button.
Possible Zoom Percentages: -50%, -75%, -100%, -150%, and -200%.
Images of layout editor of all zoom out level
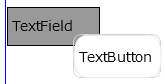
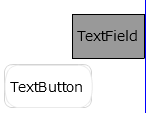
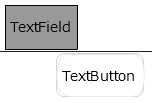
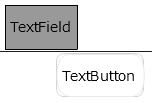
C.Left Align: Selected UI parts gets aligned to Left when user clicks on Left align image button ![]() .
.
Before  After Operation
After Operation 
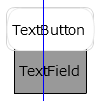
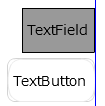
D.Center Align: Selected UI parts gets aligned to center when user clicks on center align image button![]() .
.
Before  After Operation
After Operation 
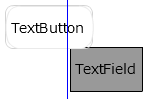
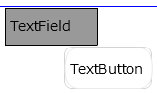
E.Right Align: Selected UI parts gets aligned to Right when user clicks on right align image button![]() .
.
Before  After Operation
After Operation 
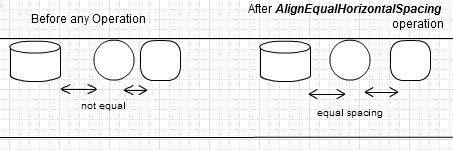
F.Equal Horizontal Spacing: Aligns selected UIParts as equal spaced with each other in horizontal direction by clicking on ![]() button.
button.

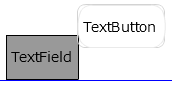
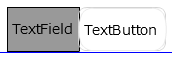
G.Top align: Selected UI parts gets Top aligned when user clicks on Top align image button![]()
Before  After Operation
After Operation 
H.Middle aligns: Selected UI parts gets Middle aligned when user clicks on Middle align image button![]() .
.
Before  After Operation
After Operation 
I.Bottom aligns: Selected UI parts gets Bottom aligned when user clicks on bottom align image button ![]() .
.
Before  After Operation
After Operation 
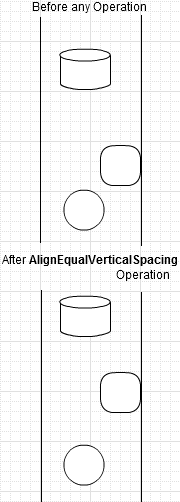
J.Equal Vertical Spacing: Aligns selected UIParts as equal spaced with each other in vertical direction![]() .
.