A Tile List is a UI part that allows the user to display List Items as Tiles in Rows and columns. This UI part can be used to create Gallery of Photos.
Step1: To add the Tile List. Click on the Selector tab in the UI toolbox.

Step 2: Drag and drop the Tile List on the page.

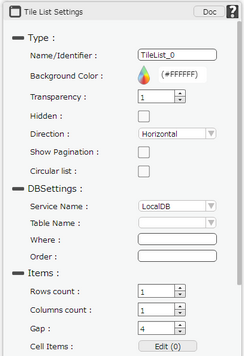
Step3: When the user drags and drops a Tile List on the page, its properties appear automatically on the "Properties Palette window" on the right hand side. User can view the UI part properties by clicking on it's object figure whenever required. User can also edit each property to change the UI part object's figure as shown below.


Property |
Description |
Type
|
|
Name/Identifier |
The Name defines the identity of the Tile List and can be used in the future to refer to it. This should be a unique name and should not be the same as any other UI part in the application being built. |
Background Color |
The Background Color property allows user to set the background color of the UI Part by selecting the desired color from the color picker. |
Transparency |
Transparency property can be used to set the visibility level of the Background color selected. |
Hidden |
The Hidden property if checked will hide the Tile List UI on different runtimes or platforms. |
Direction |
Direction property sets the Direction in which the user can scroll in the Tile List 1. Horizontal 2. Vertical |
Show pagination |
Show Pagination property if selected displays the circles at the bottom of the Tile list indicating the current page. The number of circles are same as the number of pages user need to scroll to see all the cells. |
Circular List |
Circular List property if selected, allows user to scroll to first page of Tile List again after reaching the last page. |
Items
|
|
Rows count |
Rows count property sets the number of Rows in the Tile List. |
Columns count |
Columns count property sets the number of Columns in the Tile List. |
Gap |
Gap property sets the spacing between the Cells in the Tile List. |
Cell Items |
Cell Items property allows user to Edit the Cell for adding UI parts to the Cell in the Tile List. |
DB Settings
|
|
Service Name |
User must select one of the Service Name from the drop down menu. If the user is using the Local Database, The user should use "Local DB" as the service name else "Mobilous". |
Table Name |
User must select the table name from the drop down. See Database Manager help page for more detail. |
Where |
User can also specify the where condition to filter the records. The syntax of where condition is like "Fieldname='value'" which is a SQLite3's where syntax. where Field Name: Name of the database table field. Value: Data from the table record. For Example: id='7' |
Order |
User can set the Order of the Data displayed as Ascending or Descending. |
Padding
|
|
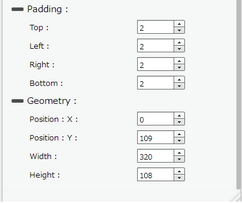
Top |
Sets the Padding from the Top. |
Left |
Sets the Padding from the Left. |
Right |
Sets the Padding from the Right. |
Bottom |
Sets the Padding from the Bottom. |
Geometry |
|
Position : X |
Sets the position of Tile List on the page horizontally. |
Position : Y |
Sets the position of Tile List on the page vertically. |
Width |
Sets the width of Tile List on the page. |
Height |
Sets the height of Tile List on the page. |