The System Button object implements a button with a predefined image on the touch screen. A button intercepts user's touch events and execute actions when tapped on it.
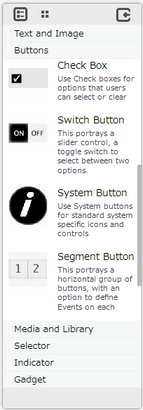
Step 1: To add a System Button click on the Buttons tab in the UI toolbox.

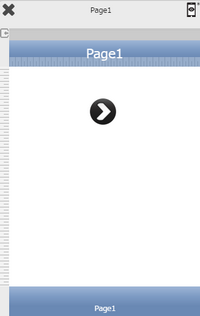
Step 2: Drag and drop the System Button on the page.

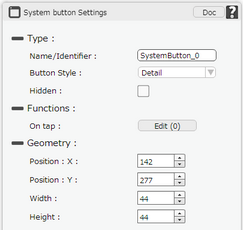
Step 3: When the user drags and drops a System Button on the page, its properties appear automatically on the "Properties Palette window" on the right hand side. User can view the UI part properties by clicking on it's object figure whenever required. User can also edit each property to change the UI part object's figure as shown below.
 |
List of Properties:-
Property |
Description |
Type
|
|
Name/Identifier |
This must be a unique name that will identify the System Button, user may use this name to call the System Button or save information. |
Button Style |
It defines the style of the System Button. It can be "Detail", "Add", "Info Dark", "Info Light". |
Hidden |
The Hidden property if checked will hide the System Button UI on different runtimes or platforms. |
Functions
Functions act as trigger to launch the actions when a particular task is performed. To know more about Functions click here. |
|
On Tap |
The event will occur when the user taps the button. |
Geometry
|
|
Position : X |
Sets the position of System Button on the page horizontally. |
Position : Y |
Sets the position of System Button on the page vertically. |
Width |
Sets the width of System Button on the page. |
Height |
Sets the height of System Button on the page. |