A Slider User interface is used to select a particular numeric value from a continuous range of values. This is displayed as horizontal bar.
An indicator/thumb of the picker can be used to select or to move to the selected numerical value.
User can also fetch this selected value of slider on a label using Set Main Value action.
Step 1: To add a Slider click on the Selector tab in the UI toolbox.

Step 2: Drag and drop the Slider on the page.

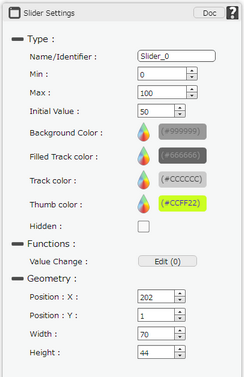
Step 3: When the user drags and drops a Slider on the page, its properties appear automatically on the "Properties Palette window" on the right hand side. User can view the UI part properties by clicking on it's object figure whenever required. User can also edit each property to change the UI part object's figure as shown below.

List of Properties:-
Property |
Description |
Type
|
|
Name |
This must be a unique name that will identify the Slider, user may use this name to call the Slider or save information. |
Min |
This sets the minimum value of the Slider. |
Max |
This sets the maximum value of the Slider. |
Initial |
This is to set the initial value of the Slider when user start the application. |
Background Color |
User can set the background color of Slider. |
Filled Track Color |
Filled Track Color can be selected to show the filled track of the Slider. |
Track Color |
The path or track of the Slider component on which the thumb or indicator moves to select the required numerical value. |
Thumb Color |
Thumb color is the color of cursor on the slide bar. |
Hidden |
The Hidden property if checked will hide the Slider UI on different runtimes or platforms. |
Functions
Functions act as trigger to launch the actions when a particular task is performed. To know more about Functions click here. |
|
Value Change |
Event will occur when user changes the value of slider. |
Geometry
|
|
Position : X |
Sets the position of Slider on the page horizontally. |
Position : Y |
Sets the position of Slider on the page vertically. |
Width |
Sets the width of Slider on the page. |
Height |
Sets the height of Slider on the page. |
usage:
Step 1: Drag and Drop a Slider and TextField on the Page.
Step 2: Click on Edit(0) button corresponding to "On Value Change". Click on Add to add action, Select "Main Value" action Category, click on "Set The Main Value" .
Enter Action Parameters:-
Parameter |
Description |
Value |
Enter the Slider Name in square brackets for e.g "[Slider]". |
Target Page |
Select The Target Page for e.g "Page1". |
Target UI Part |
Select the UI Part where the selected text has to be displayed for e.g "TextField_0". |
Step 3: Preview to see the value of the TextView changing as the Slider moves.
