A Progress Bar indicates the completion percentage of an operation or process. It typically displays a bar to the user representing how far the operation has progressed.
User can also specify initial value of the progress bar using Progress property.
Step 1: To add a Progress Bar click on the Indicator tab in the UI toolbox.

Step 2: Drag and drop the Progress Bar object on the page.


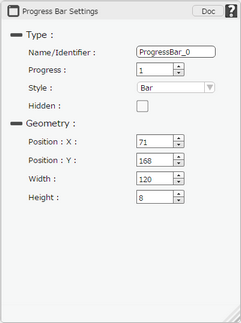
Step 3: When the user drags and drops a Progress Bar on the page, its properties appear automatically on the "Properties Palette window" on the right hand side. User can view the UI part properties by clicking on it's object figure whenever required. User can also edit each property to change the UI part object's figure as shown below.

List of Properties:-
Property |
Description |
Type
|
|
Name/Identifier |
This must be a unique name that will identify the Progress Bar, user may use this name to call the Progress Bar or save information. |
Progress |
This is to set the initial value of the Progress Bar. |
Style |
This is to select the style of the Progress Bar. It can be "Bar" style or "Circle" style. |
Hidden |
The Hidden property if checked will hide the Progress Bar UI on different runtimes or platforms. |
Geometry
|
|
Position : X |
Sets the position of Progress Bar on the page horizontally. |
Position : Y |
Sets the position of Progress Bar on the page vertically. |
Width |
Sets the width of Progress Bar on the page. |
Height |
Sets the height of Progress Bar on the page. |
Usage:
Step 1: Create three pages ,Drag and Drop a Progress Bar and a Round Button on each page.
Step 2: Add "Go to Child Page " action on the Round Buttons. On Success of the action apply Set The Main Value action to set the "Progress" of the Progress Bar of each page accordingly.
Step 3: Click on "+" sign on the right of the action to apply action on Success option. Select "Main Value" , click on "Set The Main Value".
Enter Action Parameters:-
Parameter |
Description |
Value |
Enter the value for the"Progress" here e.g "0.2". |
Target Page |
Select the Target Page e.g "Page2" |
Target UI Part |
Select the Target UI Part i.e the Progress Bar from the Drop down. |
Step 4: Repeat same steps on Page2 to set Progress Bar on Page3.
Step 5: Preview the pages,showing the Progress Bar progressing as we go to the child Pages i.e Page1,Page2 as shown in the Image below.


