Appexe allows users to compare Numbers and Integers between two UI parts through conditions. To know more about this please follow the steps given below:
Step 1: Open a Free Layout Page.
a.Drag and drop a RoundButton UI Part , two TextFields (i.e TextField_1,TextField_2) on the Page.
b.Browse to the "Functions" section on "Properties Palette window" of RoundButton for applying actions.
c.Click on the corresponding Edit(0) button of the Function on which user wants to apply the Action. To know more about the Functions click here.

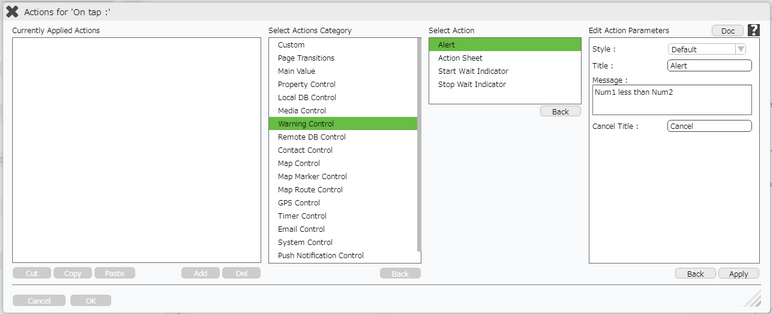
Step 2: Apply Alert action displaying message as "Matching".

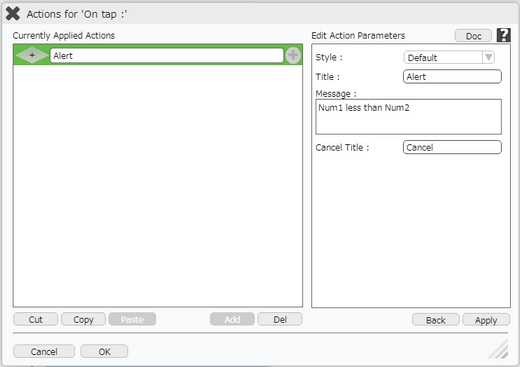
Step 3: Alert action is applied. Click on "+" Condition Button on the left to apply condition.

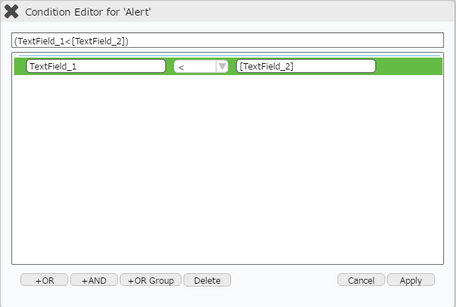
Step 4: Condition Box appears. Enter the two TextField names and select the operator from the drop down options. Note that the UI Part name on the right side should be enclosed within square brackets. Click on Apply.

Step 5: Condition is applied. Click on apply.

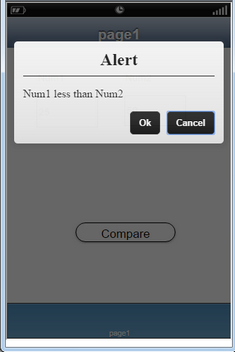
Step 6: Preview to see the output. Enter numbers in both the TextFields and Click on "Compare".

Step 7: Alert message pops up displaying the message if condition is true.