A Label is a UI part that allows the user to display any text inside it, be it numeric or alpha numeric. This text would be read only and cannot be edited by clicking on it. Labels are used to display text in a single line view. To display text in a multiline view the user can use the Text View UI Part.
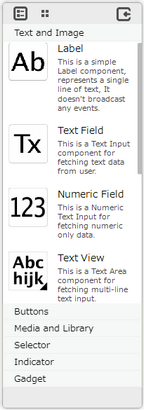
Step 1: To add a label click on the Text and Image tab in the UI toolbox.

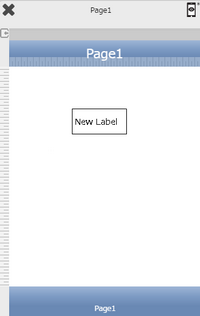
Step 2: Drag and drop the label on the page.

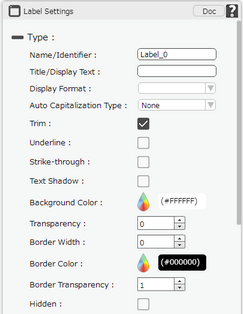
Step 3: When the user drags and drops a label on the page, its properties appear automatically on the "Properties Palette window" on the right hand side. User can view the UI part properties by clicking on it's object figure whenever required. User can also edit each property to change the UI part object's figure as shown below.


List of Properties:
Property |
Description |
|---|---|
Type
|
|
Name/Identifier |
The Name defines the identity of the label and can be used in the future to refer to it. This should be a unique name and should not be the same as any other UI part in the page being built. |
Title/Display Text |
The Text property allows the user to enter the desired text that the user would like to display on the page within the label. |
Display Format |
Allows to select the format of the text as Date Format for Date value and Number Format for numbers. |
Auto Capitalization Type |
Auto Capitalization property changes the text entered into capital letters based on the option selected as "AllCharacters", "Sentences","Words" and "None".
AllCharacters- All the text entered in Display text appears in capital. Sentences- First letter of text entered in Display text will appear in capital. Note: If user enters DOT at the end of the text then the next letter appears in capital. Words-First letter of a word appears in capital. None-Text entered by the user appears as it is, in the display text. |
Trim |
Trim property if selected allows the user to trim the extra space before the text. |
Underline |
Underline property if selected displays the text with an underline. |
Strike- through |
Strike - through property if selected displays the text with a line across the text. |
Text Shadow |
Text Shadow property if selected displays shadow over the text. |
Background Color |
The Background color property allows user to set the background color of the UI Part by selecting the desired color from the color picker. |
Transparency |
Transparency property can be used to set the visibility level of the Background color selected. |
Border Width |
Border Width property allows user to set the width of the UI part. |
Border Color |
Border Color property allows user to set the colour of the Border Line. |
Border Transparency |
Border Transparency property allows user to set the visibility level of the Border Line. |
Hidden |
The Hidden property if selected will hide the label UI on different runtimes or platforms. |
Text Font
|
|
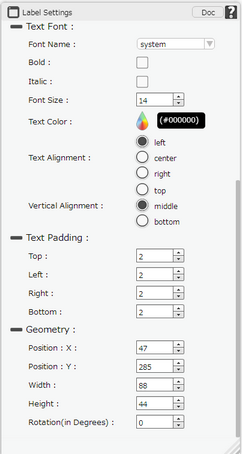
Font Name |
The Font name property allows the user to select the font of the text in the Label. |
Bold |
The Bold property allows the user to set the Label text as Bold. |
Italic |
The Italic property allows the user to set the Label text as Italic. |
Font Size |
The Font size property allows the user to change the font size of the text in the label. |
Text Color |
The Text Color property allows the user to change the font color. |
Text Alignment |
The Text Alignment property allows the user to justify the text within the label. Options available are left, right or center. |
Vertical Alignment |
The Vertical Alignment property allows the user to justify the text within the label.Options available are top, middle or bottom. |
Text Padding
|
|
Top |
Sets the Text Padding from the Top. |
Left |
Sets the Text Padding from the Left. |
Right |
Sets the Text Padding from the Right. |
Bottom |
Sets the Text Padding from the Bottom. |
Geometry
|
|
Position : X |
Sets the position of label on the page horizontally. |
Position : Y |
Sets the position of label on the page vertically. |
Width |
Sets the width of label on the page. |
Height |
Sets the height of label on the page. |
Rotation(In Degrees) |
Rotates the UI Part as per specified Degrees on the page. |
Note: To delete any UI part from the page editor click on the Delete button from keyboard.