A Check Box is a UI part that allows the user to select an option. Check Box are used to display a small box displaying Off Image or On Image.
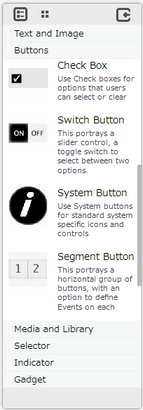
Step 1: To add a Check Box click on the Buttons tab in the UI toolbox.

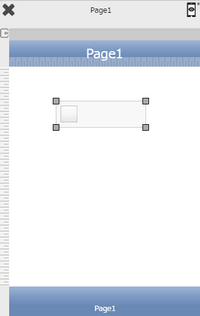
Step 2: Drag and drop the Check Box on the page.

Step 3: When the user drags and drops a Check Box on the page, its properties appear automatically on the "Properties Palette window" on the right hand side. User can view the UI part properties by clicking on it's object figure whenever required. User can also edit each property to change the UI part object's figure as shown below.



List of Properties:
Property |
Description |
Type
|
|
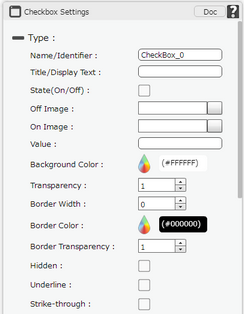
Name/Identifier |
The Name defines the identity of the Check Box and can be used in the future to refer to it. This should be a unique name and should not be the same as any other UI part in the page being built. |
Title/Display Text |
The Title property allows the user to enter the desired text that the user would like to display on the page. |
State(On/Off) |
State On property if checked will allow the user to initially set the state of the Check Box as on. |
Off Image |
The Off image property allows the user to set a desired image that the user would like to display on the button in switch off state. |
On Image |
The ON image property allows the user to set a desired image that the user would like to display on the button in switch on state. |
Value |
Value field allows the user to fetch the data from any UI part (E.g : textfield) or Database to set the state of Check Box. If the values are 1, Yes and True then the state will be ON. Similarly 0, No and False means the state will be OFF. |
Background Color |
The Background Color property allows user to set the background color of the UI Part by selecting the desired color from the color picker. |
Transparency |
Transparency property can be used to set the visibility level of the Background color selected. |
Border Width |
Border Width property allows user to set the width of the UI part. |
Border Color |
Border Color property allows user to set the Color of the Border Line. |
Border Transparency |
Border Transparency property allows user to set the visibility level of the Border Line. |
Hidden |
The Hidden property if checked will hide the Check Box UI on different runtimes or platforms. |
Underline |
Underline property if selected displays the text with an underline. |
Strike-Through |
Strike - through property if selected displays the text with a line across the text. |
Font
|
|
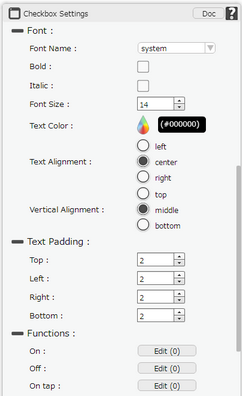
Font Name |
The Font name property allows the user to select the font of the text of the Check Box. |
Bold |
The Bold property allows the user to set the Check Box text as Bold. |
Italic |
The Italic property allows the user to set the Check Box text as Italic. |
Font Size |
The Font size property allows the user to change the font size of the text in the Check Box. |
Text Color |
The Text Color property allows the user to change the font color. |
Text Alignment |
The Alignment property allows the user to justify the text within the Check Box. Some of the options are left, right or center. |
Vertical Alignment |
The Vertical Alignment property allows the user to justify the text within the Round Button as Top,Middle and Bottom. |
Functions
Functions act as trigger to launch the actions when a particular task is performed. To know more about Functions click here. |
|
On Tap |
The event will occur when the user changes the state of the Check Box to either on or off. |
On |
The event will occur when the state of the Check Box is on. |
Off |
The event will occur when the state of the Check B ox is off. |
Text Padding
|
|
Top |
Sets the Text Padding from the Top. |
Left |
Sets the Text Padding from the Left. |
Right |
Sets the Text Padding from the Right. |
Bottom |
Sets the Text Padding from the Bottom. |
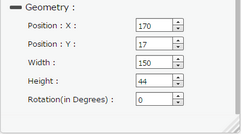
Geometry
|
|
Position : X |
Sets the position of Check Box on the page horizontally. |
Position : Y |
Sets the position of Check Box on the page vertically. |
Width |
Sets the width of Check Box on the page. |
Height |
Sets the height of Check Box on the page. |
Rotation(In Degrees) |
Rotates the UI Part as per specified Degrees on the page. |
Please Note:
For Android: Image Name should be a-z 0-9, eg alpha1.png.
Other Image Names like
a)icon.png (default android icon filename)
b)Upper case on filename and ext. name. eg ALPHA. PNG
c)Numeric filename e.g 123.png
d)Other characters aside from a-b 0-9 like @lph!.png
e)CJK (Chinese, Japanese and Korean) characters
are not supported.
Page after setting Property: