A Toggle button is a UI part that allows the user to perform an action associated with switching On and Off options. Toggle buttons are used to display a button with text and a back ground image.
Step 1: To add a Toggle Button click on the Buttons tab in the UI toolbox.

Step 2: Drag and drop the Toggle button on the page.

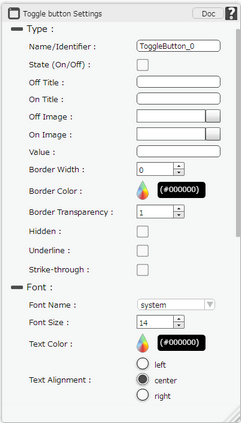
Step 3: When the user drags and drops a Toggle Button on the page, its properties appear automatically on the "Properties Palette window" on the right hand side. User can view the UI part properties by clicking on it's object figure whenever required. User can also edit each property to change the UI part object's figure as shown below.


List of Properties:
Property |
Description |
Type
|
|
Name/Identifier |
The Name defines the identity of the Toggle button and can be used in the future to refer to it. This should be a unique name and should not be the same as any other UI part in the page being built. |
State(On/Off) |
State (On/Off) property if checked will allow the user to initially set the state of the Toggle button as On if checked and Off if unchecked. |
Off Title |
The Selected Title property allows the user to enter the desired text that the user would like to display on the page when the state of the Toggle button is off. |
On Title |
The Selected Title property allows the user to enter the desired text that the user would like to display on the page when the state of the Toggle button is on. |
OFF Image |
The Off image property allows the user to set a desired image that the user would like to display on the button in switch off state. |
ON Image |
The ON image property allows the user to set a desired image that the user would like to display on the button in switch on state. |
Value |
Value field allows the user to fetch the data from any UI part (E.g: textfield) or Database to set the state of Toggle. If the values are 1, Yes and True then the state will be ON. Similarly 0, No and False means the state will be OFF. |
Border Width |
Border Width property allows user to set the width of the UI part. |
Border Color |
Border Color property allows user to set the Color of the Border Line. |
Border Transparency |
Border Transparency property allows user to set the visibility level of the Border Line. |
Hidden |
The Hidden property if checked will hide the Toggle Button UI on different runtimes or platforms. |
Underline |
Underline property if selected displays the text with an underline. |
Strike-through |
Strike - through property if selected displays the text with a line across the text. |
Font
|
|
Font Name |
The Font name property allows the user to select the font of the text of the Toggle Button. |
Font Size |
The Font size property allows the user to change the font size of the text in the Toggle Button. |
Text Color |
The Text Color property allows the user to change the font color. |
Text Alignment |
The Alignment property allows the user to justify the text within the Toggle Button. Some of the options are left, right or center. |
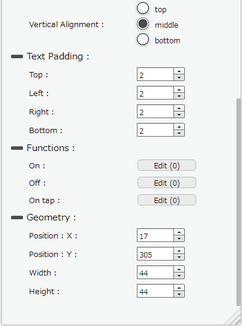
Vertical Alignment |
The Vertical Alignment property allows the user to justify the text within the Toggle Button as Top, Middle and Bottom. |
Text Padding
|
|
Top |
Sets the Text Padding from the Top. |
Left |
Sets the Text Padding from the Left. |
Right |
Sets the Text Padding from the Right. |
Bottom |
Sets the Text Padding from the Bottom. |
Functions
Functions act as trigger to launch the actions when a particular task is performed. To know more about Functions click here. |
|
On Tap |
The event will occur when the user taps the button. |
On |
The event will occur when the state of the Toggle Button is on. |
Off |
The event will occur when the state of the Toggle Button is off. |
Geometry
|
|
Position : X |
Sets the position of Toggle Button on the page horizontally. |
Position : Y |
Sets the position of Toggle Button on the page vertically. |
Width |
Sets the width of Toggle Button on the page. |
Height |
Sets the height of Toggle Button on the page. |
Please Note:
For Android: Image Name should be a-z 0-9, eg alpha1.png.
Other Image Names like
a)icon.png (default android icon filename)
b)Upper case on filename and ext. name. eg ALPHA. PNG
c)Numeric filename e.g 123.png
d)Other characters aside from a-b 0-9 like @lph!.png
e)CJK (Chinese, Japanese and Korean) characters
are not supported.
Page after setting Property: