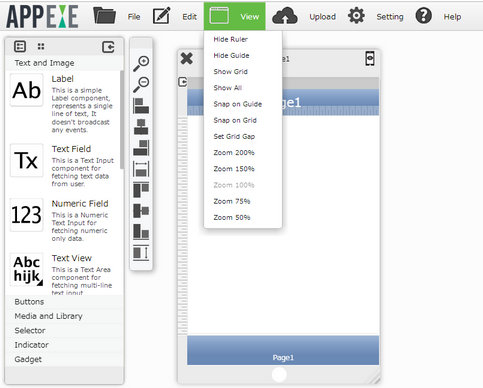
View option in the Menubar allows users to set the Guide, Ruler etc helping to place the UI Parts on the page.

S.No. |
View Options |
Description |
Shortcuts |
1 |
Show Ruler |
The Ruler tool helps you position images or elements precisely. It also enables you to measure the distance between two points, and even the angle of lines in an image. |
Ctrl + R |
2 |
Show Guide |
Guides help in positioning images or elements precisely. They appear as lines that float over the entire image or element, can be moved or removed as per requirement. |
Ctrl + : |
3 |
Show Grid |
It enables the grid - Displays small squares on the drawable screen area. This is used to align and position UI Parts along the grid lines for better visibility and aids in designing. |
Ctrl + @ |
4 |
Show All |
Shows Ruler, Guide, Grid all together. |
Ctrl + A |
5 |
Snap on Guide |
It's used to position elements precisely, when we move objects, it aligns itself with the guide drawn by the user. The objects snap to the nearest guide drawn. |
Ctrl + Shift + : |
6 |
Snap on Grid |
This is useful for laying out elements symmetrically, when we move or re-size objects, it aligns to nearest intersection of lines in the grid. The objects snap to the nearest grid. |
Ctrl + Shift + @ |
7 |
Zoom 200% |
Changes the scale of the current page to 200% |
|
8 |
Zoom 150% |
Changes the scale of the current page to 150% |
|
9 |
Zoom 100% |
Changes the scale of the current page to 100% |
|
10 |
Zoom 75% |
Changes the scale of the current page to 75% |
|
11 |
Zoom 50% |
Changes the scale of the current page to 50% |
View Options in Detail-:
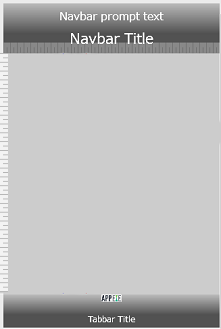
1) Show Ruler:-
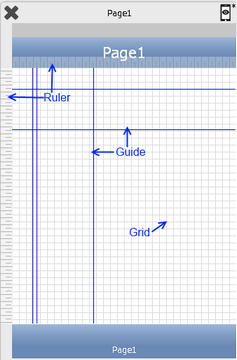
Show Ruler displays a Ruler on the Page as shown below.

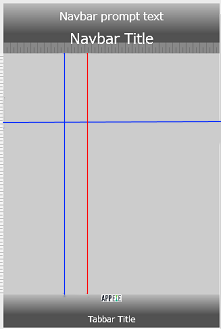
2) Show Guide:-
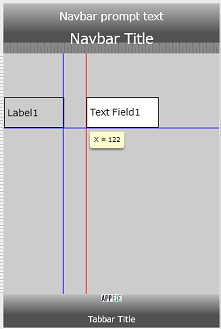
Show Guide displays horizontal and vertical lines on the Page which can be dragged as desired as show in fig b).
After Enabling Guide.
a) b)


3) Show Grid:-
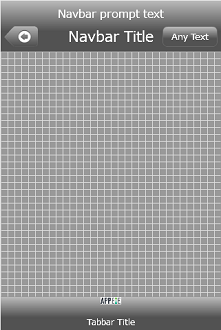
Show Grid displays Grid on the Page as shown below.
After Enabling Grid

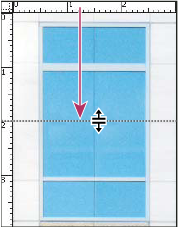
4) Snap On Guide:-
It's used to position images or elements precisely. It can be moved or removed as per requirement.
Kept initially disabled as there in most Adobe professional tools.
User needs to select "Show Ruler" from "View" menu to use this feature.

5) Snap On Grid:-
The grid is useful for laying out elements symmetrically.
It's a perfect alignment tool for graphic design, using "SnapOnGrid" feature, users can perfectly align objects along grid lines and subdivisions.
When we move or re-size objects, it aligns to nearest intersection of lines in the grid. The objects snap to the nearest grid lines.
Kept initially disabled as there in most Adobe professional tools.
User needs to select "Show Ruler" from "View" menu to use this feature.

Sample Page:-

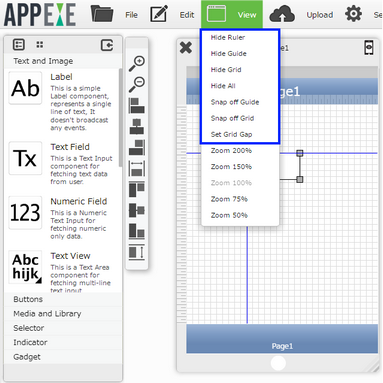
Hide View Options
To Hide the Ruler, Guide, Grid and disable the Snap on Guide and Snap on Grid functionality following menu shows:-

S.No. |
View Options |
Description |
Shortcuts |
1 |
Hide Ruler |
Allows user to hide the Ruler displayed on the page. |
Ctrl + R |
2 |
Hide Guide |
Allows user to hide the Guides displayed on the page. |
Ctrl + : |
3 |
Hide Grid |
Allows user to hide the Grid lines displayed on the page. |
Ctrl + @ |
4 |
Hide All |
Allows user To hide Ruler, Guide, Grid all together. |
Ctrl + Shift + A |
5 |
Snap off Guide |
It disables the Snap on Guide functionality. The object will not snap to the nearest Guide line now. |
Ctrl + Shift + : |
6 |
Snap off Grid |
It disables the Snap on Grid functionality. The object can now be placed between the intersection lines of the Grid on the page. Object will not snap to nearest Grid. |
Ctrl + Shift + @ |