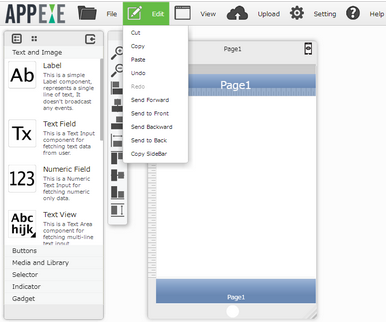
Edit option in the Menubar allows user to Edit the UI Parts on the Page cut, copy, paste etc.

S.No. |
Edit Options |
Description |
Shortcuts |
1 |
Cut |
It is used to cut the selected UI Part. It can be pasted to the current screen as well as on other opened screens. |
Ctrl + X |
2 |
Copy |
It is used to copy or clone the selected UI Part. It can be pasted to the current screen / other opened screens. |
Ctrl + C |
3 |
Paste |
It is used to Paste the UI Part that is already Cut or Copied beforehand. It can be pasted to the current screen / other opened screens. |
Ctrl + V |
4 |
Undo |
To return the changes made to the previous state. It basically reverts the last operation done on the UI Part. It can undo of the last 10 operations performed. |
Ctrl + Z |
5 |
Redo |
It performs the last operation again after Undo operation. It can Redo the last 10 operations performed. |
Ctrl + Shift + Z |
6 |
Send Forward |
It sends the selected UI objects to one step forward of the other object. |
Ctrl + ] |
7 |
Send to Front |
It moves the selected UI object to front with respect to the other objects. |
Ctrl + Shift + ] |
8 |
Send Backward |
It sends the selected UI object one step backward of the other object. |
Ctrl + [ |
9 |
Send to Back |
It moves the selected UI object to the back with respect to the other objects. |
Ctrl + Shift + [ |
10 |
Copy SideBar |
It copies SideBar on all the Pages of the Application. |
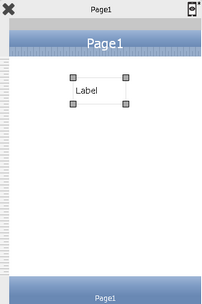
Usage:
Drag and Drop UI Part on the Page. Select the UI Part and Apply Cut, Copy Paste on the Page

Usage:
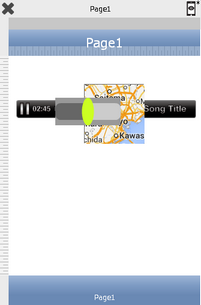
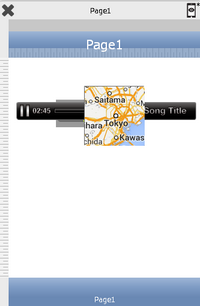
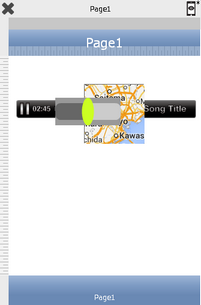
Drag and Drop UI Parts as shown in Figure e.g Sound Box, Map View and Slider.
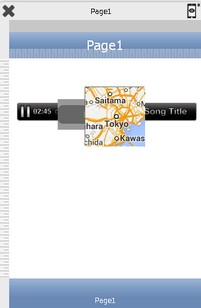
1) Send Forward:
• Select the UI Part at the back i.e Slider.
• Go to "Edit" menu and click on "Send Forward".
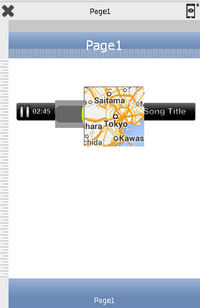
Second Image below displays the UI Part going one step in front of other UI Part.


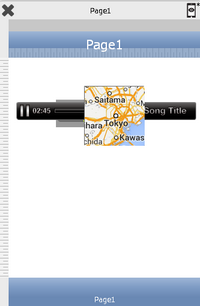
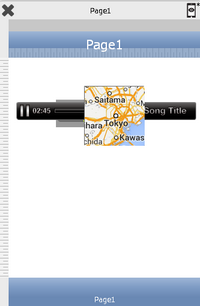
2) Send to Front:
• Select the UI Part at the back i.e Slider.
• Go to "Edit" menu and Click on "Send to Front".
Second Image below shows the UI Part moving to Extreme front.


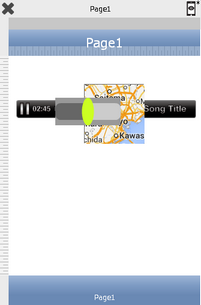
3) Send Backwards:
• Select the first UI Part i.e Slider.
• Go to "Edit" menu and Click on "Send Backwards".
Second Image below displays the UI Part going one step back behind other UI Part.


4) Send to Back:
• Select the first UI Part i.e Slider.
• Go to "Edit" menu and click on "Send to Back".
Second Image Below shows the Image going to the Extreme back of all the UI Parts.