The Video Box object implements a simple UI part displaying full-screen videos. It owns to present a video immediately, user can incorporate a video Box as a UI part.
Step 1: To add a Video click on the Media and Library tab in the UI toolbox.

Step 2: Drag and drop the Video Box on the page.

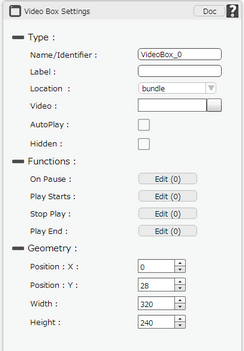
Step 3: When the user drags and drops a Video Box on the page, its properties appear automatically on the "Properties Palette window" on the right hand side. User can view the UI part properties by clicking on it's object figure whenever required. User can also edit each property to change the UI part object's figure as shown below.
 |
List of Properties:-
Property |
Description |
Type
|
|
Name/Identifier |
This must be a unique name that will identify the movie, user may use this name to call the movie or save information. |
Label |
The text defined will be displayed as the video label of the UI Part. |
Location |
User can select Location of the Video file. Bundle- Video should be uploaded in Resource Manager URL- User need to provide Video URL. |
Video |
Here user can upload the video which user wants to play. |
AutoPlay |
Select Start Play option to start video Playback automatically, By Default it’s off. |
Hidden |
The Hidden property if checked will hide the Video Box UI on different runtimes or platforms. |
Functions
Functions act as trigger to launch the actions when a particular task is performed. To know more about Functions click here. |
|
On Pause |
Event will occurs when the track is paused. |
Play Starts |
Event will occur when the play starts. |
Stop Play |
Event will occur when the user stops playing. |
Play End |
Event will occur when the play ends. |
Geometry
|
|
Position : X |
Sets the position of Video Box on the page horizontally. |
Position : Y |
Sets the position of Video Box on the page vertically. |
Width |
Sets the width of Video Box on the page. |
Height |
Sets the height of Video Box on the page. |
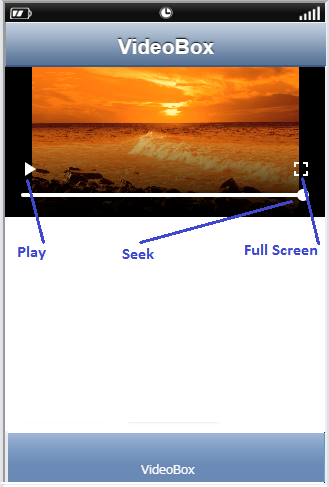
Video Box options available:
Parameter |
Description |
Play Icon |
Play Icon on the Video UI at Run time allows user to play the Video. |
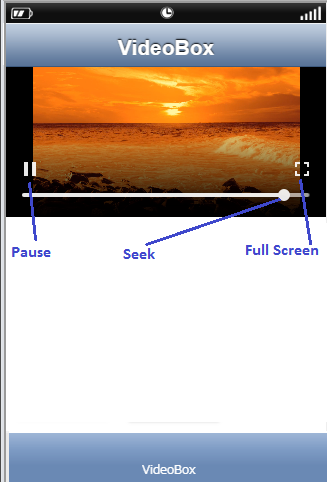
Pause Icon |
Pause Icon on the Video UI at Run time allows user to pause the Video. |
Full Screen Icon |
Full screen Icon on the Video UI at Run time allows user to switch the Video to Full Screen. |
Seek Icon |
User can move back the position of the Video by clicking and dragging while Video is running, and Video starts from the new position. |