Enable Master Slave functionality allows user to select one screen as Master Screen out of other screens. Rest other screens become the Slave screen automatically.
Master Screen: Any changes in Master screen is reflected on the Slave screens.
Slave Screen: Any changes made on any Slave Screen would not be reflected on Master or any other screen.
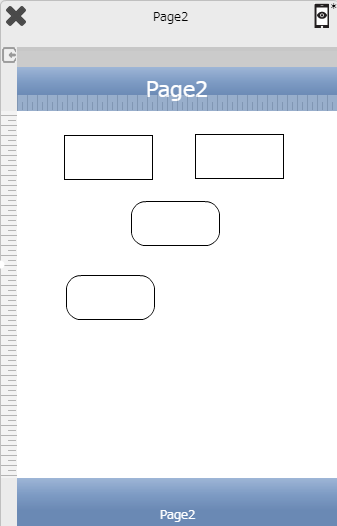
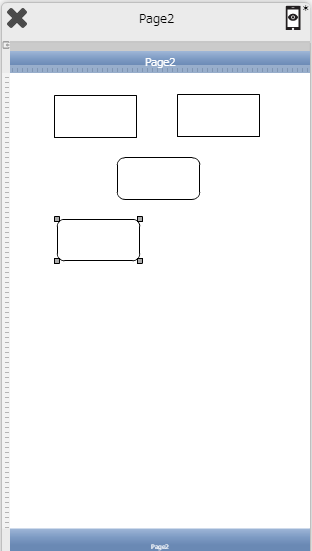
Step 1: Create Page2 . Drag and drop two TextFields and one RoundButton as shown in first image below. Create Screen (600*1024) along with default screen(320*480). Select other screen to see the same UI parts on the other screen.


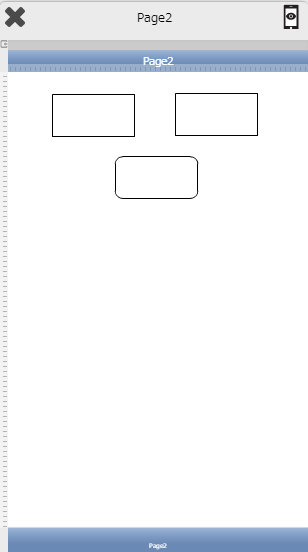
Step 2: Below image shows the Page displayed with screen resolution(600*1024).

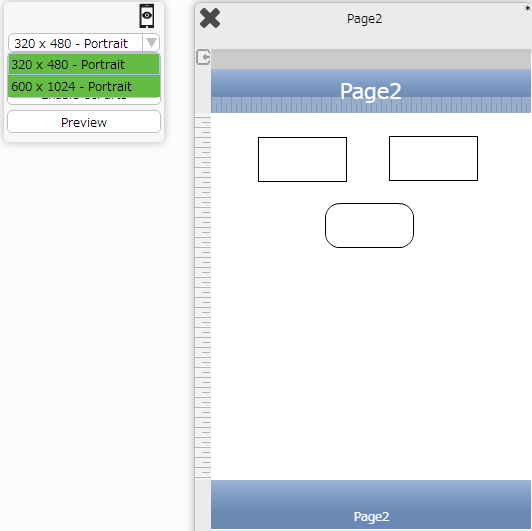
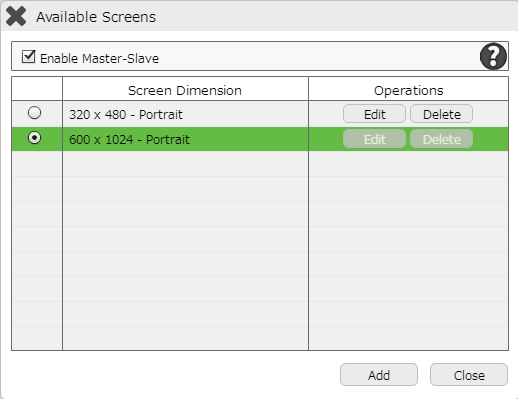
Step 3: Click on "Settings" menubar option. Click on "Screens" to open "Available Screens" window. Click on the "Enable Master-Slave" checkbox. User can select now any screen from the list as the Master Screen. e.g Select Master screen as (600*1024) as shown in below image.

Step 4: Drag and drop another RoundButton to the Page with (600*1024) resolution which is selected as Master Screen.

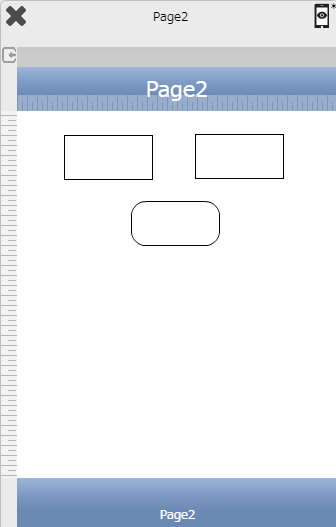
Step 5: Switch screen to (320*480) Resolution. User can see the new RoundButton UI added to the Page. (320*480) resolution being Slave Screen the changes made on the Master screen is reflected on it.