Radio button UI is a clickable label which has display text and value. Radio button is placed as free layout UI.
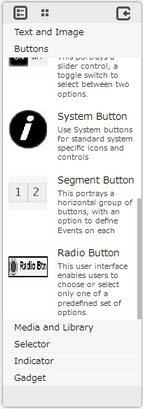
Step 1: To add a Radio Button Group click on the Buttons tab in the UI toolbox.

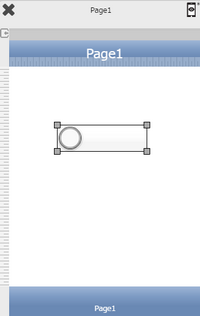
Step 2: Drag and drop the Radio Button on the page.

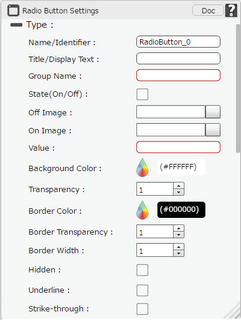
Step 3: When the user drags and drops a Radio Button on the page, its properties appear automatically on the "Properties Palette window" on the right hand side. User can view the UI part properties by clicking on it's object figure whenever required. User can also edit each property to change the UI part object's figure as shown below.



List of Properties:
Property |
Description |
Type
|
|
Name/Identifier |
The Name defines the identity of the Radio Button and can be used in the future to refer to it. This should be a unique name and should not be the same as any other UI part in the page being built. |
Title/Display Text |
Title/Display Text allows user to enter the Display Text for the UIPart. |
|
|
Group Name |
Group Name property allows user to enter name of the Group for Radio Button. Multiple Radio buttons can be grouped by giving the same group name. |
State(On/Off) |
State(On/Off) property if selected sets the initial state of the Radio Button respectively. |
Off Image |
The Off image property allows the user to set a desired image that the user would like to display on the button in switch off state. |
On Image |
The ON image property allows the user to set a desired image that the user would like to display on the button in switch on state. |
Value |
Each Radio Button of a group of Radio Buttons will have a unique value. Users need to provide these Values. On calling the Group name, the value of that Radio Button is returned which is in ON state. |
Background Color |
The Background Color property allows user to set the background color of the UI Part by selecting the desired color from the color picker. |
Transparency |
Transparency property can be used to set the visibility level of the Background color selected. |
Border Color |
Border Color property allows user to set the Color of the Border Line. |
Border Transparency |
Border Transparency property allows user to set the visibility level of the Border Line. |
Border Width |
Border Width property allows user to set the width of the UI part. |
Hidden |
The Hidden property if checked will hide the Radio Button UI on different runtimes or platforms. |
Underline |
Underline property if selected displays the text with an underline. |
Strike-through |
Strike - through property if selected displays the text with a line across the text. |
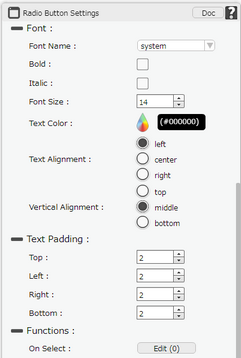
Font
|
|
Font Name |
The Font name property allows the user to select the font of the text of the Radio Button. |
Bold |
The Bold property allows the user to set the Radio Button text as Bold. |
Italic |
The Italic property allows the user to set the Radio Button text as Italic. |
Font Size |
The Font size property allows the user to change the font size of the text in the Check Box. |
Text Color |
The Text Color property allows the user to change the font color. |
Text Alignment |
The Alignment property allows the user to justify the text within the Check Box. Some of the options are left, right or center. |
Vertical Alignment |
The Vertical Alignment property allows the user to justify the text within the Round Button as Top,Middle and Bottom. |
Text Padding
|
|
Top |
Sets the Text Padding from the Top. |
Left |
Sets the Text Padding from the Left. |
Right |
Sets the Text Padding from the Right. |
Bottom |
Sets the Text Padding from the Bottom. |
Functions
Functions act as trigger to launch the actions when a particular task is performed. To know more about Functions click here. |
|
On Select |
The event will occur when the user selects the Radio Button. |
Geometry
|
|
Position : X |
Sets the position of Check Box on the page horizontally. |
Position : Y |
Sets the position of Check Box on the page vertically. |
Width |
Sets the width of Check Box on the page. |
Height |
Sets the height of Check Box on the page. |
Rotation(In Degrees) |
Rotates the UI Part as per specified Degrees on the page. |