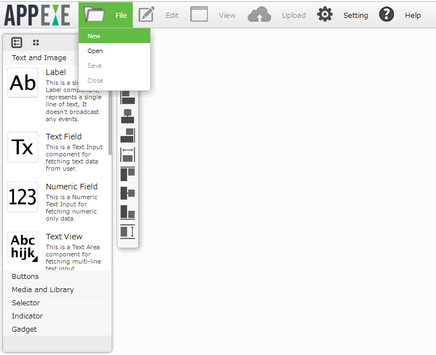
Step 1: Click on "New" to create a new page.

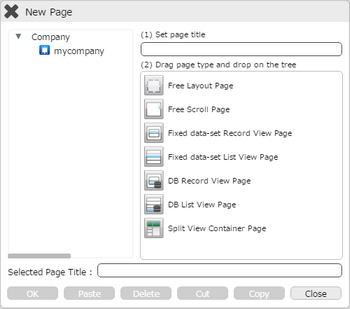
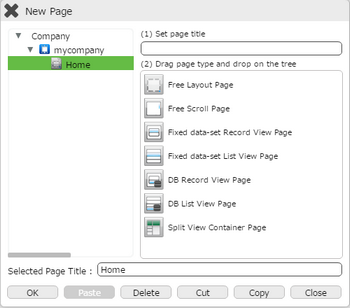
Step 2: New Page window opens displaying the project name on the left and types of pages on the right.

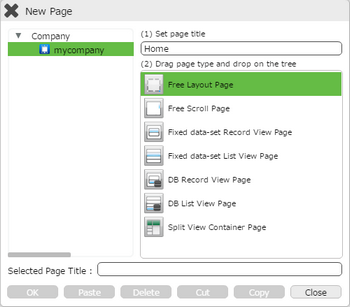
Step 3: Create Home Page.
1) Set page title to "Home".
2) Select Free Layout Page.

Step 4: Drag and Drop the page on the project name on the left. The page gets added to the hierarchy. Click "OK" to open the page.

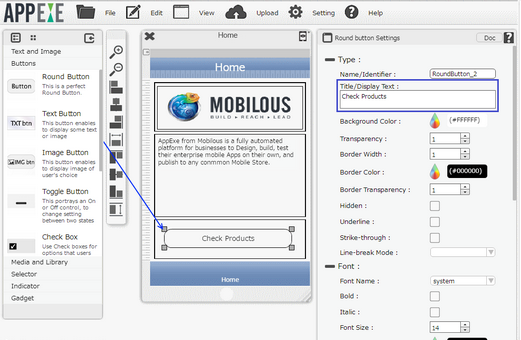
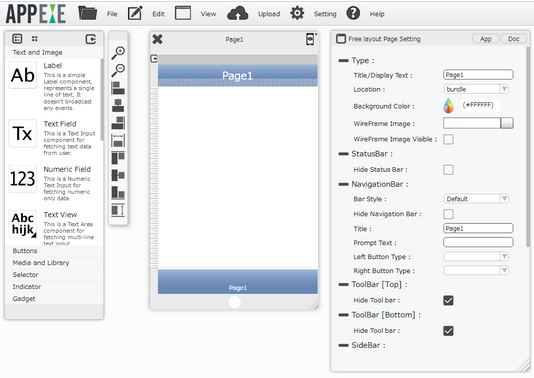
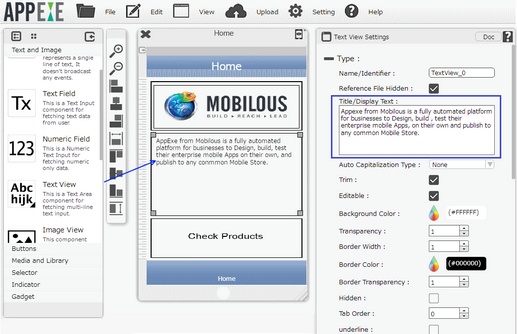
Step 5: Page opens up with Properties Palette window on the right.

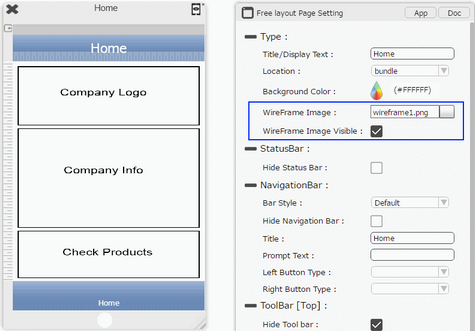
Step 6: Select a Wireframe Image from the Properties Palette and check the "Wireframe Image Visible" option to display the wireframe image.

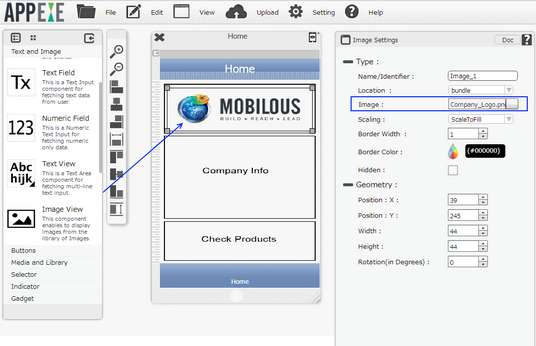
Step 7: Drag an Image view and drop it according to the Wireframe image, Select image from the Property Palette.

Step 8: Drag a Text View and drop it in the "Company Info" section according to the wireframe.

Step 9: Drag a Round Button and drop it in the "Check Products" section according to the wireframe.