User can validate email entered in the Input field using Regular expression regex. To know more follow the steps below.
Step 1: Open a Free Layout Page.
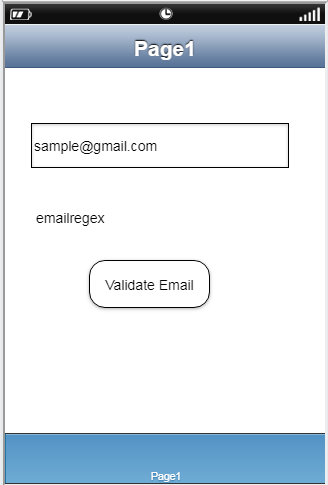
a. Drag a TextField UI part and drop it on the Page.
Name/Identifier property : "email "
b. Drag a Label UI part and drop it on the Page.
Name/Identifier property : "emailregex "
Display Text: "emailregex "
a.Drag a RoundButton UI part and drop it on the Page.
b.Browse to the "Functions" section on "Properties Palette window" of RoundButton for applying actions.
c.Click on the corresponding Edit(0) button of the Function on which user wants to apply the Action. To know more about the Functions click here.


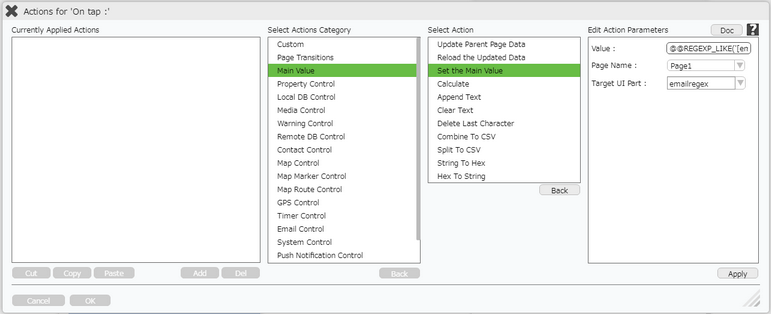
Step 2: Click on the "Main Value" and then click on “Set the Main Value” action.
Edit Action Parameters:
Parameter |
Description |
Value |
User need to enter the regular expression for Email Validation:
|
Page Name |
Select Page name where the target UI part exists. |
Target UI Part |
Target UI Part is the UI part where the user wants to set the value. |

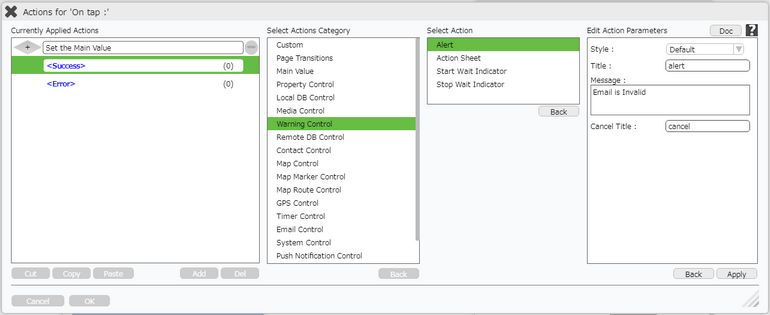
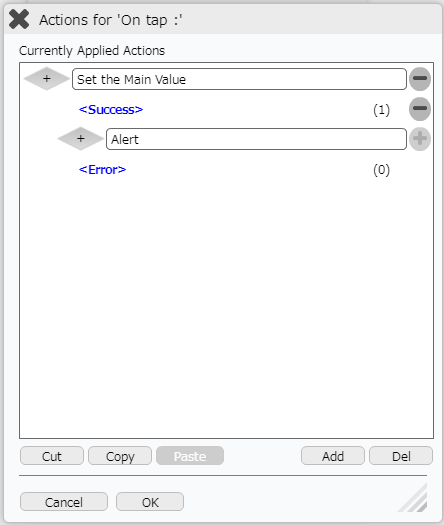
Step 3: On "Success" event of "Set the Main Value" , Apply "Alert" action in "Warning Control" category.
Edit Action Parameters:
Parameter |
Description |
Style |
Select style as Default.
|
Title |
Enter Alert Title. |
Message |
Enter message as "Email is Invalid". |
Cancel Title |
Enter "Cancel" title |

Step 4: Click on " + " button on left of Alert action to add condition.

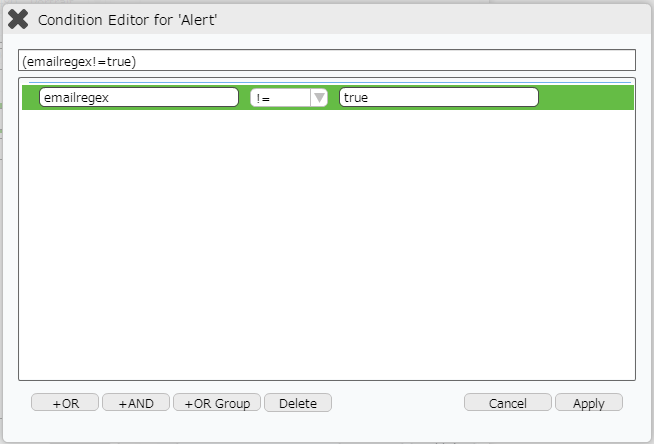
Step 5: Add Condition as " emailregex != true " in Condition Editor as shown below.

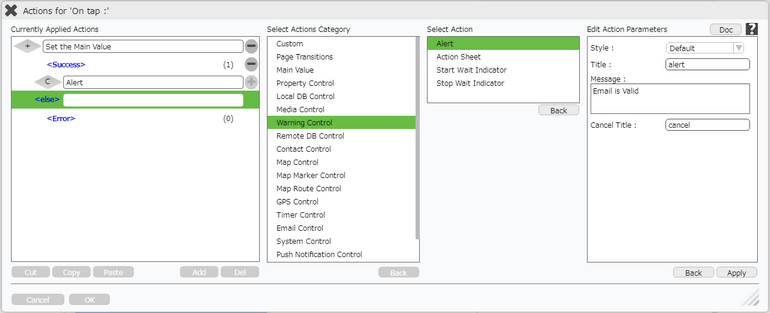
Step 5: On " else " option apply "Alert" action in "Warning Control" category.
Edit Action Parameters:
Parameter |
Description |
Style |
Select style as Default.
|
Title |
Enter Alert Title. |
Message |
Enter message as "Email is Valid". |
Cancel Title |
Enter "Cancel" title |

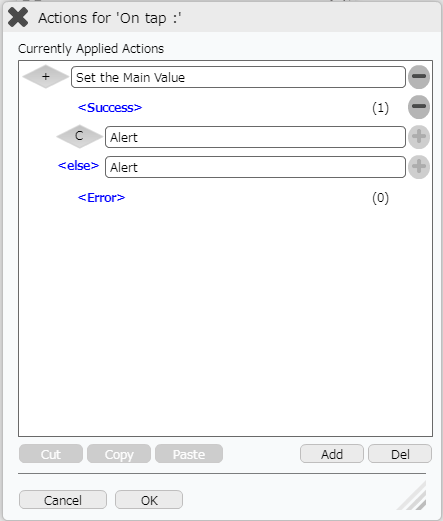
Step 6: Action is applied as following.

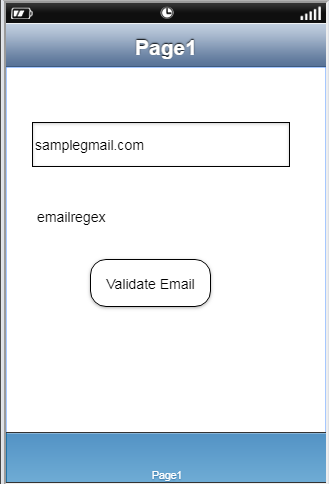
Step 7: Preview the page:
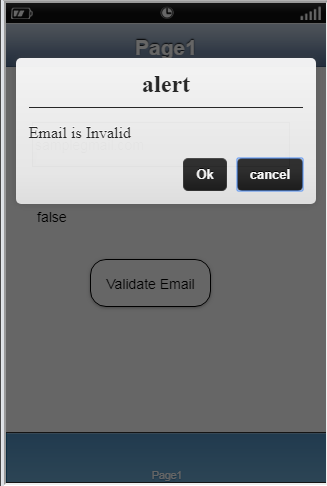
Enter wrong Email, Click on "Validate Email" button.
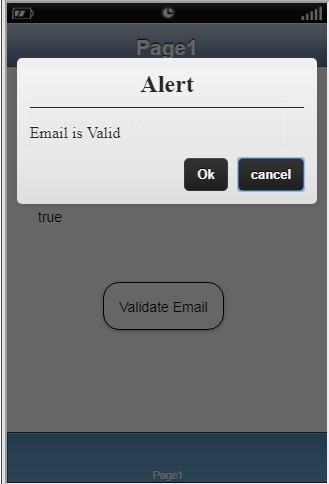
Observe the Alert as "Email is Invalid".


Enter wrong Email, Click on "Validate Email" button.
Observe the Alert as "Email is Valid".