Expandable UI allows users to be able to expand a UI Part e.g Text View. The Text view size gets adjusted as per the size of the text. To know more follow below steps.
Note: User can create a sample database table. In below example "messages" table is used.
Field 1: id
Field 2: message
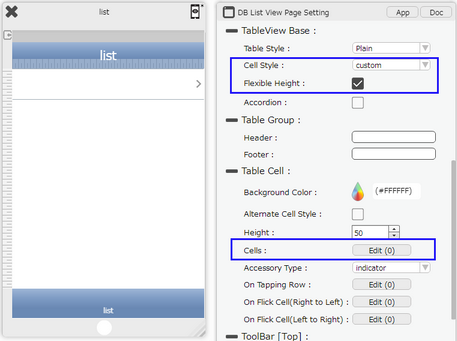
Step 1: Create a DB List View Page in Page Editor. Select "Cell Style" as Custom under Table View Base in Page Setting Window. Select "Flexible height" property as shown below. Click on "Edit" to edit Cell.

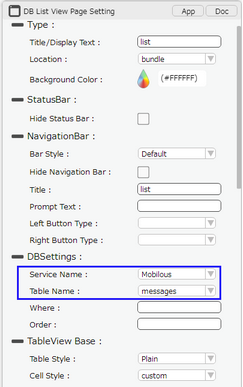
Step 2: Set the DB settings property to connect with database.

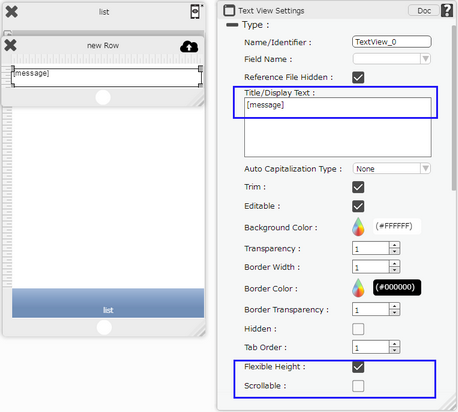
Step 3: Drag and Drop "Text View" in the cell. In the Settings window, Select the Flexible height option. User can select "scrollable" option to show a scrollbar else no scrollbar appears. Add Database field "message" in Display Text.

Step 3: User can use Text View for displaying data in the DB List Page. The height of each row will be adjusted as per the size of the text.

Note: This feature can be implemented in creating a Chat Window to manage messages of different sizes.