The Date picker object uses a custom subclass of Picker to display date and time. By selecting the mode, user can set a date and time, only time, and only date.
Step 1: To add a Date Picker click on the Selector tab in the UI toolbox.

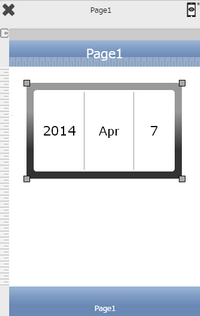
Step 2: Drag and drop the Date Picker object on the page.

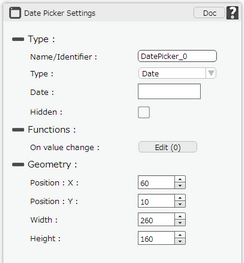
Step 3: When the user drags and drops a Date Picker on the page, its properties appear automatically on the "Properties Palette window" on the right hand side. User can view the UI part properties by clicking on it's object figure whenever required. User can also edit each property to change the UI part object's figure as shown below.

List of Properties:-
Property |
Description |
Type
|
|
Name/Identifier |
This must be a unique name that will identify the Date Picker, user may use this name to call the Date Picker or save information. |
Type |
From this user can select the mode which can be either Date, Time or DateAndTime. Click here to know more. |
Date |
Enter the date which should be initially visible. To get the current Date enter "__NOW__". |
Hidden |
The Hidden property if checked will hide the Date Picker UI on different runtimes or platforms. |
Functions
Functions act as trigger to launch the actions when a particular task is performed. To know more about Functions click here. |
|
On Value Change |
Event will occur when user changes the value of Date Picker. |
Geometry
|
|
Position : X |
Sets the position of Date Picker on the page horizontally. |
Position : Y |
Sets the position of Date Picker on the page vertically. |
Width |
Sets the width of Date Picker on the page. |
Height |
Sets the height of Date Picker on the page. |
Note:
1. Date Picker will take the device's format (for Date and Time) on which the user runs the application.
For Example: If the time format of the device is 24 hours then Date Picker format will automatically set to 24 hours.
2. If the user does not mention any date then it will take the system date or device's date by default.
Usage:
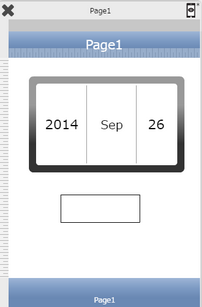
1) Drag and Drop DatePicker, TextView on the Page. Set their Name/Identifier properties.

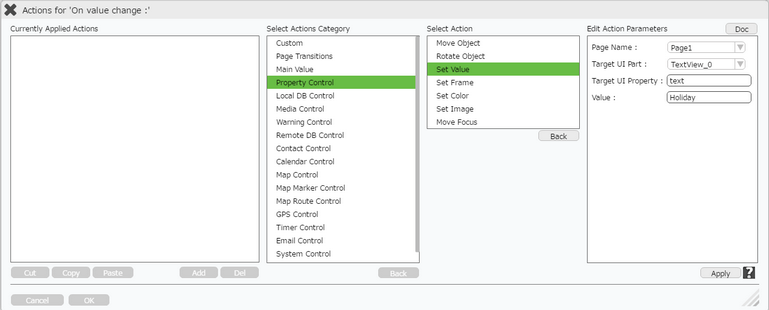
2) Click on Edit(0) for the "on value change" function. Click on "Add" to add action. Select "Property Control" actions category and "Set Value" action.
Enter Action Parameters.
Parameter |
Description |
Target Page |
Select the Target Page e.g "Page1". |
Target UI Part |
Select the Target UI Part i.e the "TextView_0" from the Drop down. |
Target UI Property |
Enter Target UI Property i.e Key as "text". |
Value |
Enter Value to be set e.g "Holiday". |

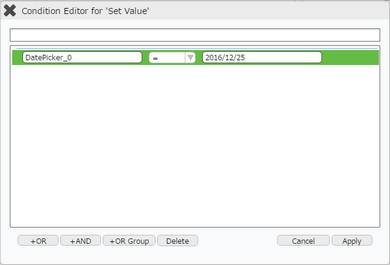
3) Click on Condition "+" button on the left of the action in the first image below.
Enter values in the condition Box as shown in the second image below.
Parameter |
Description |
Target |
Select the Target i.e Date Picker name "DatePicker". |
Operator |
Select operator from Drop Down "=". |
Value |
Enter the Value as e.g "2014/09/25" . |


4) Condition is applied as shown below. Click on "Ok" button to apply the action.

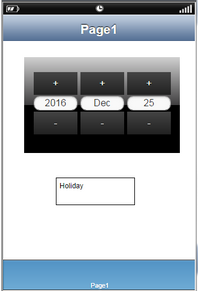
5) Preview the page. Observe the Text appearing in the TextView as the date is changed.